Article's Content
What Is A Wireframe?
A wireframe visually outlines a single page’s structure, layout, information architecture, functionality, user flow and intended behaviors. As conceptual sketches, wireframes can be created digitally or drawn by hand, depending on the amount of detail you want to convey.


A wireframe is like a blueprint—it guides the building process and offers a picture of the end result. We create blueprints before building a home so that the construction workers have a clear plan and are on the same page. Similarly, we create wireframes before building a website, landing page or app so that the whole team understands what we’re building and how our content will live within it in a way that provides an optimal user experience.
Wireframing is effectively a means of communication: They visualize business requirements, facilitate feedback from stakeholders and users, and foster new ideas from members of the team.
The process of creating wireframes allows stakeholders to agree on the direction and details of the website or app before the developers start building it out.
What Are The Different Types Of Wireframes?
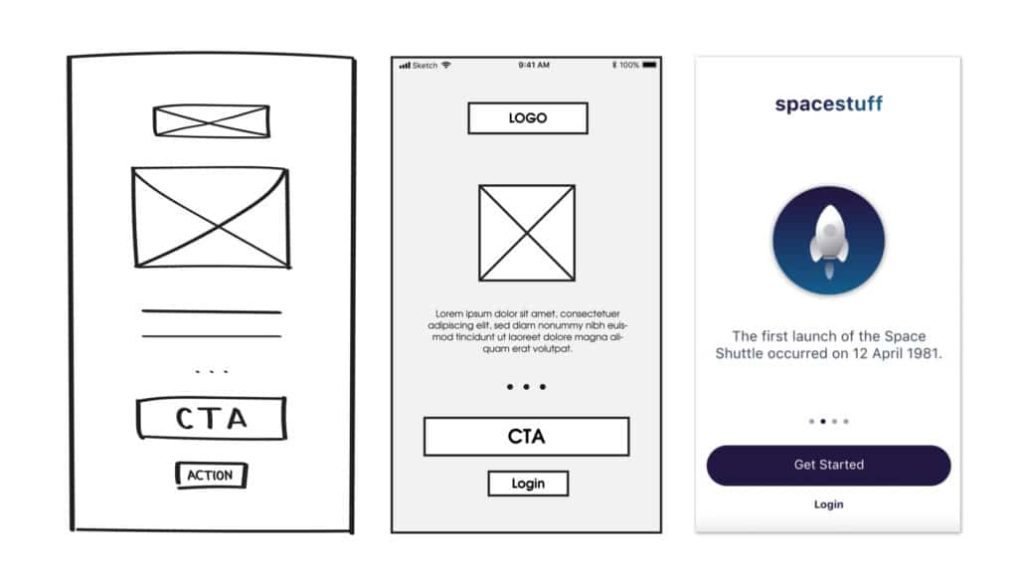
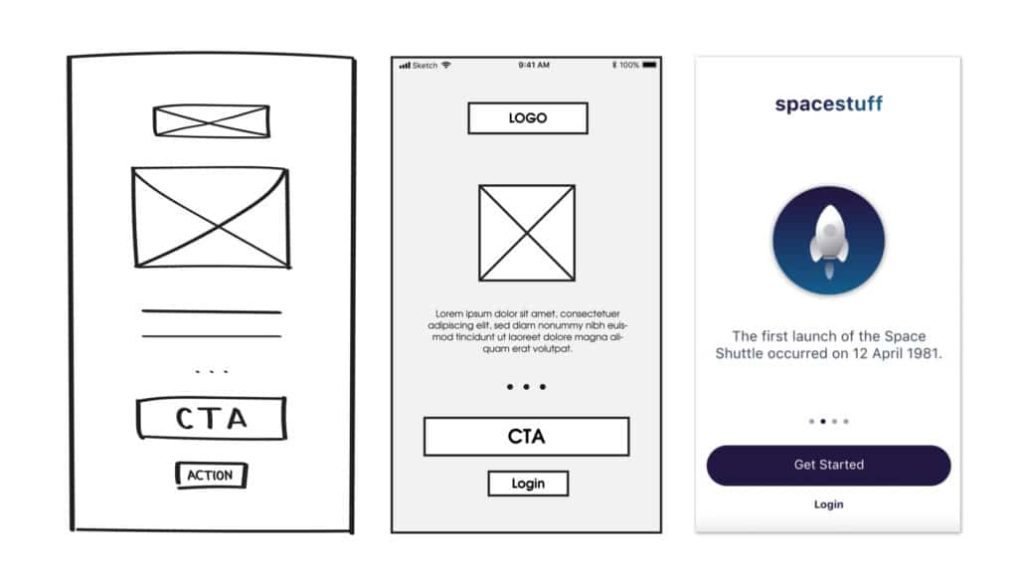
There are three main types of wireframes: low-fidelity, mid-fidelity and high-fidelity.


Low-fidelity wireframes keep styling and graphics to a minimum. The goal is to help your stakeholders focus on a page’s key purpose and functionality, not details like colours, fonts, images, logos and exact sizing.
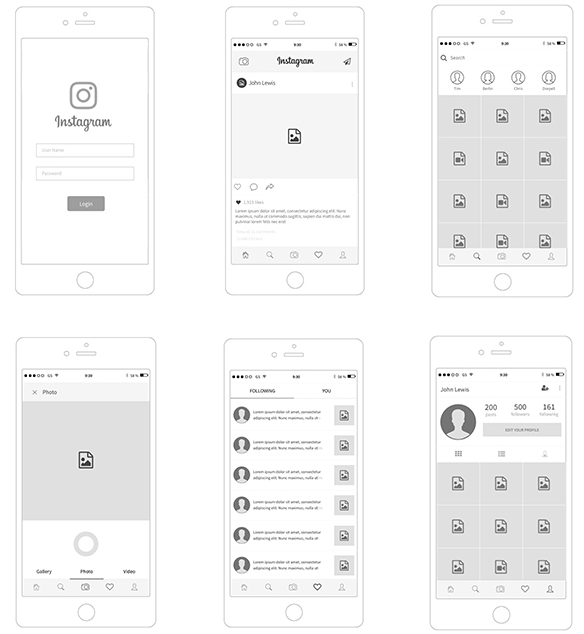
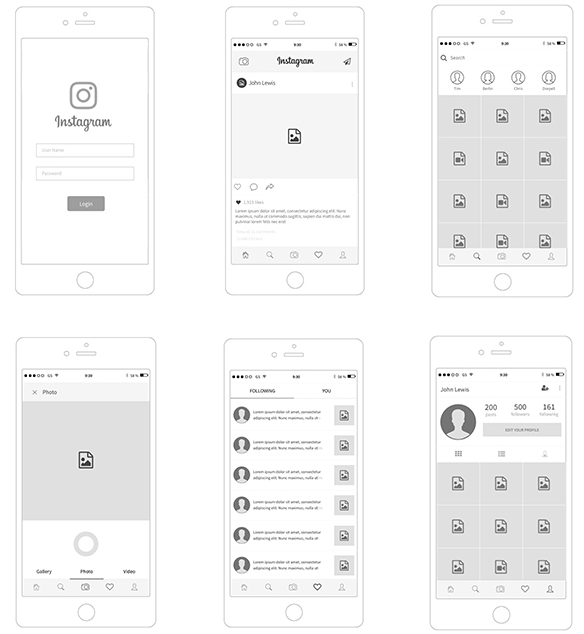
Mid-fidelity wireframes begin to define the visual hierarchy. Traditionally created in greyscale, they offer a more accurate depiction of the layout. Certain elements are more detailed, and lorem ipsum is often used as placeholder text for the content.
High-fidelity wireframes are pixel-specific, often using grids to ensure elements are sized appropriately for the web and various devices. These wireframes incorporate real images, fonts, branding and colours, as well as real copy instead of lorem ipsum.
What Is The Purpose Of Wireframing?
Here are a few key reasons you should incorporate wireframes into your project:
To keep the user top of mind
Wireframing allows you to determine how content will be presented to your visitors and how you want those visitors to interact with it. Creating wireframes is one of the best ways to make sure your website or app aligns with the needs and expectations of your audience.
Turning your wireframes into prototypes and conducting user testing during the early stages of wireframing will get you honest feedback and help you identify key pain points that users experience with the current design.
Not only will you receive suggestions that you and your team hadn’t thought of, but you’ll better understand what feels intuitive for the user so that you can create products that are comfortable and easy to use.
To clarify and define features
Your key stakeholders may not be familiar with technical terms like “hero image” or “lure.” Wireframes allow these stakeholders to visualize specific elements and how they’ll work together with other features on the page.
You may even decide to remove elements that aren’t serving their intended purpose or add new elements that had not been considered.
Wireframing also gives your stakeholders a sense of how the site’s information architecture is connected to the visual design and how a visitor would move through the website or app.
To make changes quickly and cost-effectively
Wireframes are incredibly cost-effective and easy to create. They can be sketched with pen and paper for basically nothing or built out in a matter of minutes using digital tools.
If you start with wireframes that are too polished (i.e., high-fidelity wireframes) your stakeholders may not be as honest about their first impression or willing to offer new ideas.
Low- or mid-fidelity wireframes, on the other hand, showcase the essence of each page so that pain points and areas of improvement can be identified without a significant investment of time or money.
The wireframing phase is when stakeholders can be brutally honest with their feedback, since making changes to a wireframe is much easier and more cost-effective than making changes once the project is in development. The further along the project, the harder it is to make changes.
When Does Wireframing Take Place?
Wireframing generally takes place after you have identified the challenge, defined the project requirements, and conducted research to gain a better understanding of your audience. Depending on which approach you’re following, the next phase may be called design, ideation, prototyping or something similar. Regardless of what you call it, this phase focuses on visually representing ideas.


Ideally, you’ll have a strong sense of the information architecture and the content planned for each page before starting wireframes. That way, your content can guide the overall user experience and be used to brief whoever is building out the wireframes.
Building out wireframes with the knowledge of what messages are most important to your audience will help you design the optimal user experience and position you for success.
However, many times content is created after the wireframes have been built. This is usually because content 1) is not prioritized in the project timeline, or 2) takes longer than expected to create. Either way, this often results in trying to make the content fit into the wireframed designs, which may have reached development by the time the content is ready—making changes much more difficult and more expensive.
Wireframing is a valuable activity, but it’s best to plan your content first when possible to avoid significant rework and/or costly changes.






