Article's Content
Imagine you have to hire a team of web developers every time you want to launch a new website. That means spending somewhere between $12,000 to $150,000 to build a website, perhaps for a business that isn’t profitable yet.
WordPress was one of the first platforms to bridge the cost gap, offering no-code options to individuals and brands with a small budget and little coding expertise. This was ten years before Webflow was launched as a WordPress alternative.
When Webflow came on the scene, it upped the game by creating a more efficient user-friendly solution for freelancers, designers, business owners, and teams.
Unlike WordPress, the no-code website builder saved time and money for these users as they didn’t have to deal with installations and automatic updates. Users also didn’t have to know PHP, CSS, and HTML5 to create stunning websites.
As a result, Webflow boasts more than 3.5 million users across the globe, a valuation of $4 billion, and tens of thousands of projects launched on Webflow every month.
The irony of Webflow’s success is that they almost didn’t make it.
The company suffered a string of disappointments, including a failed Kickstarter campaign, denied funding from Y Combinator, and tens of thousands of dollars of debt. The team was a month away from calling it quits and returning to their old jobs. This was until things started to look up for the company, and the underdog grew into a unicorn in less than 10 years.
One way Webflow turned things around was by using a product-led SEO strategy to gain user trust, become profitable, and attract additional funding to sustain the vision.
Let’s dive in to see how Webflow planned and executed this strategy.
“I read every issue of the Foundation newsletter. The breakdowns are outstanding.”
– Brain Dean, Founder of Backlinko (acquired by SEMRush)
Webflow’s Product-Led SEO Strategy
Eli Schwartz, the author of Product-led SEO, defines product-led SEO as the concept of building a product of value specifically for users. That means creating content that shows your ideal customers how your product solves their problems.
What makes the product-led SEO strategy a win for Webflow is its focus on amplifying the product’s value while aligning its value with the buyer’s intent.
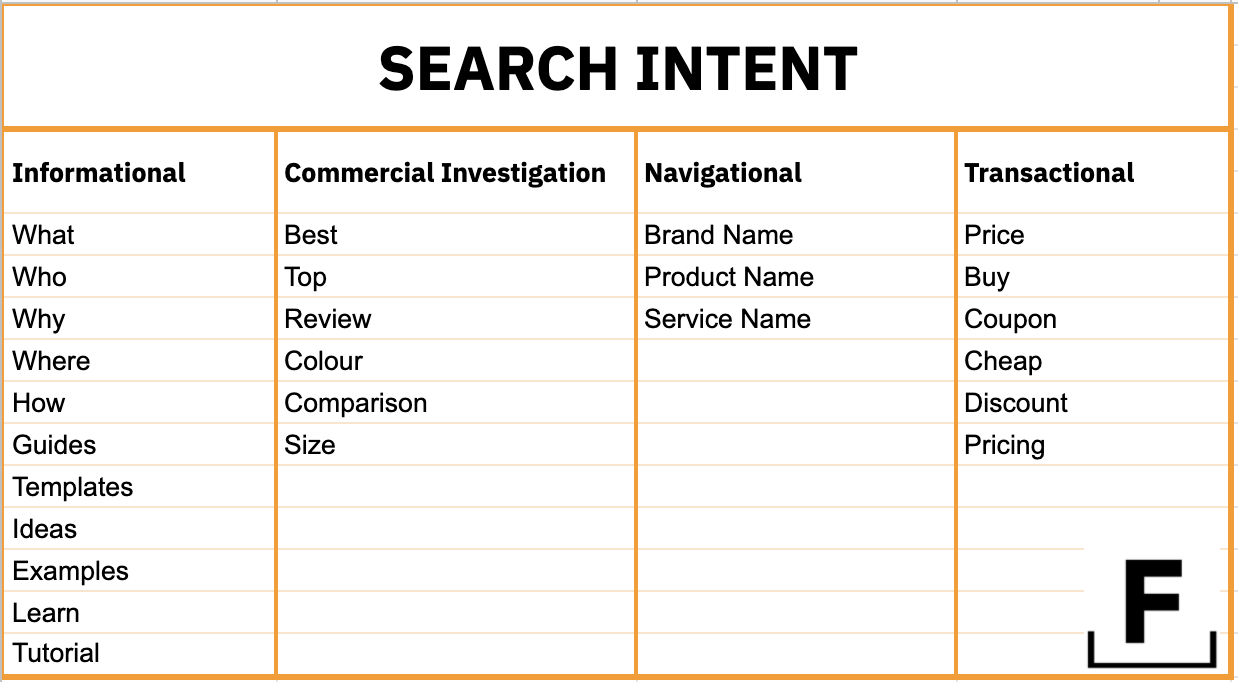
Buyer intent or search intent, as we know it, is the reason why people search for or buy anything. There are four types of search intent:
- Informational: Looking for information
- Commercial Investigational: Comparing multiple products to find the best fit
- Navigational: Looking for a specific product, service, or brand
- Transactional: Looking for a specific asset to buy, use, or download
Here are some examples of search queries for each intent type:

Webflow uses a combination of these queries at different stages of the buyer’s journey to position the tool as a go-to solution for freelancers, agencies, founders, and designers. The company educates its customers on the different ways they can use the tool to achieve their goals. It’s no wonder Webflow has built an SEO moat that attracts almost one million people every month and generates $1.3 million in organic revenue.
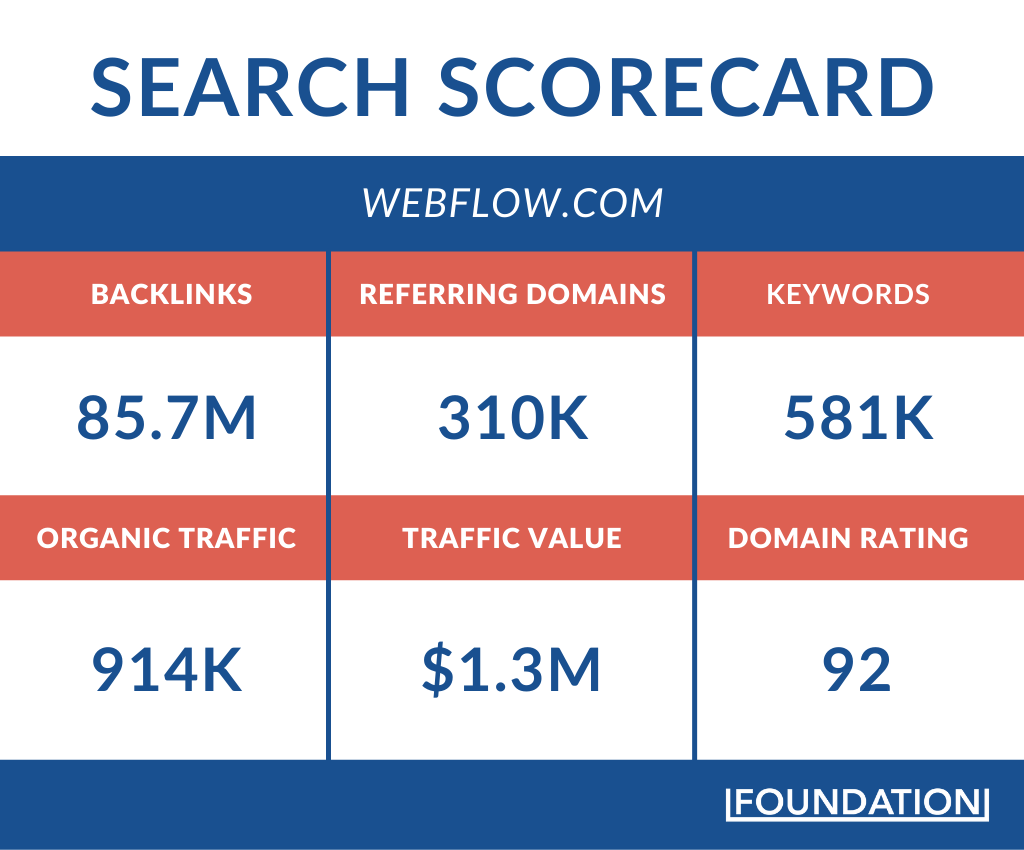
Here’s what their search scorecard looks like:

If you’re considering migrating to this tool, you may be wondering how to make the transition as smooth and seamless as possible. Webflow migration services are available to help you transfer your data without any losses or disruptions to your business, so you can focus on achieving your business goals without worrying about the technical details.
A closer look at Webflow’s metrics revealed that Webflow’s blog accounts for more than 21% of its organic traffic revenue. That’s almost $300,000 at the time of this writing. Websites or competitors looking to outrank Webflow for similar keywords should have as much as $300,000 to invest in content marketing.
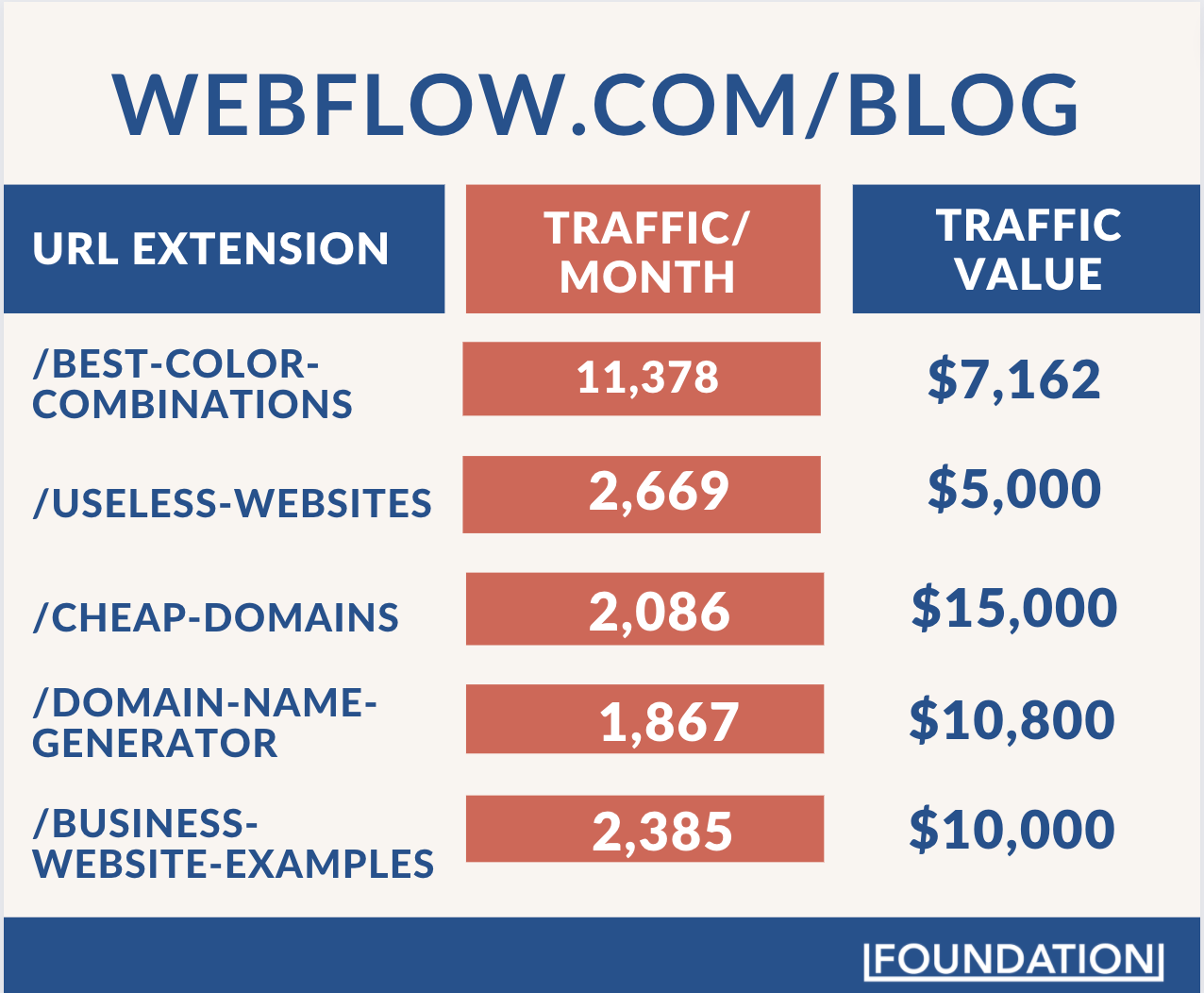
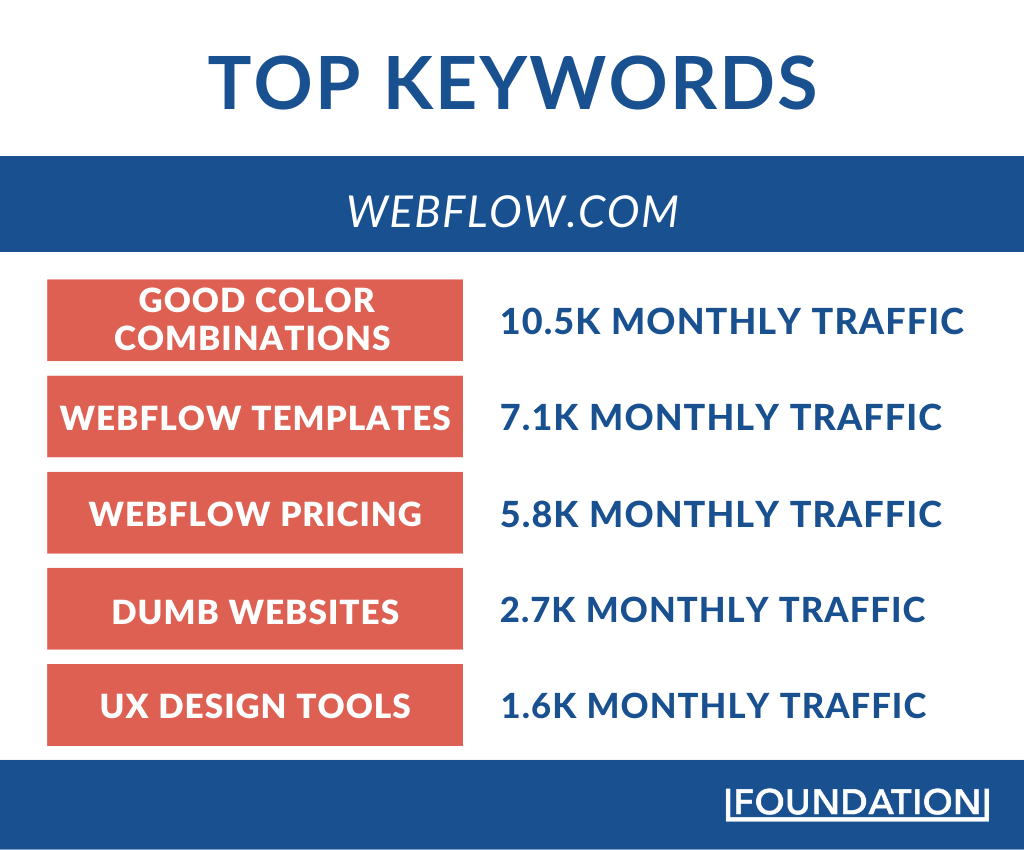
Some of Webflow’s top pages include:

Did you notice how each of Webflow’s blog posts focuses on ranking for long-tail keywords related to their value proposition and its target users’ search intents?
Apart from the low competition for long-tail keywords, including these keywords in the URL is also a way to generate high-quality organic traffic. That means people landing on these pages have high intent to purchase. They are in the process of making a buying decision, and they need quality information to help them make the right choice.
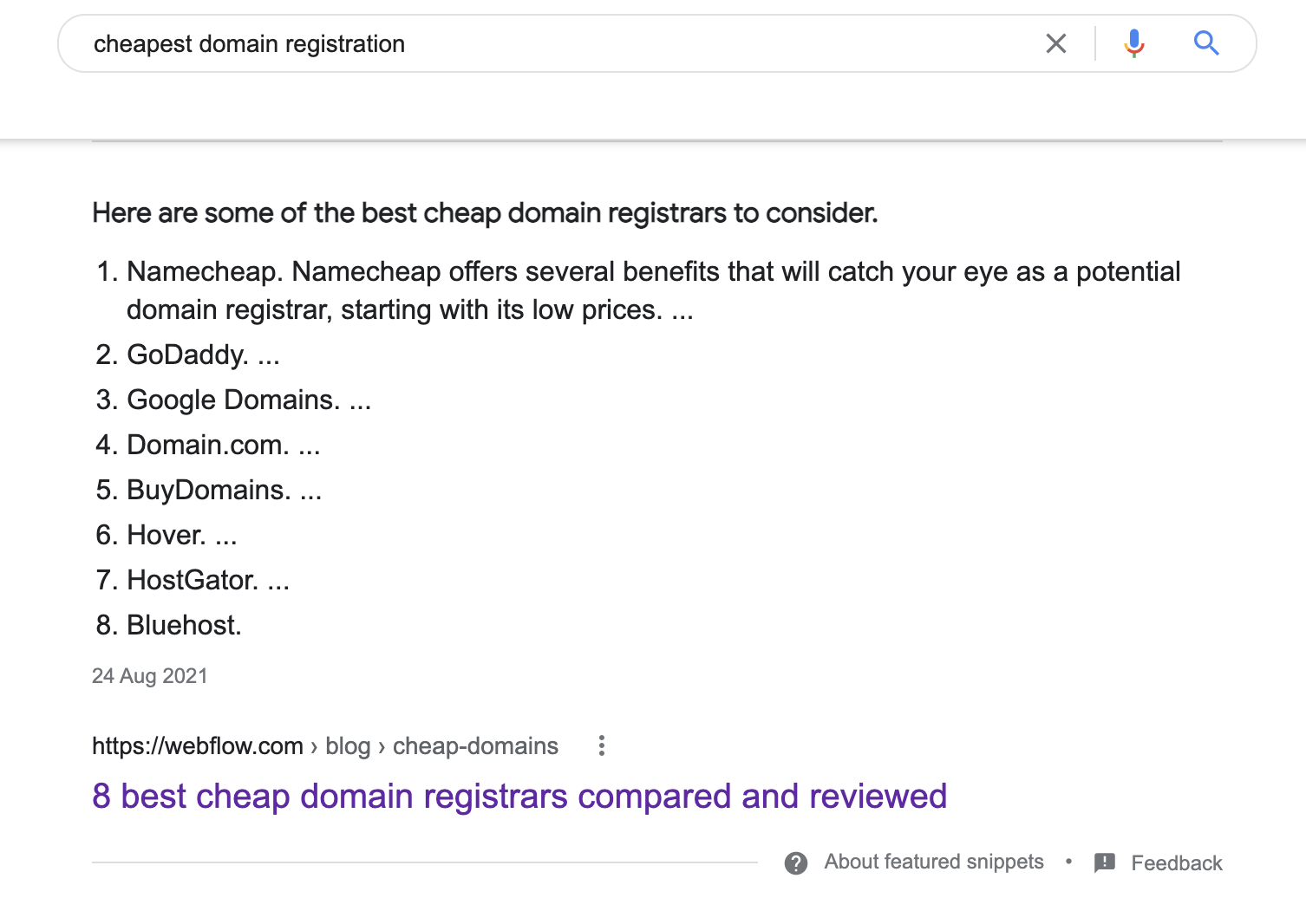
Let’s take one of Webflow’s topmost performing blog posts, “8 best cheap domain registrars compared and reviewed”. This page ranks for the keyword, cheapest domain registrations, a keyword with commercial investigational intent.
Every month, 1600 people type the query into Google, searching for an affordable option for domain registration. Obviously, anyone with this intent is also going to need to build a website. Webflow knows this, so they created a long-form piece targeting the keyword.
Currently, the page outranks Namecheap, GoDaddy, and other domain registration websites that should be dominating the SERPs for the keyword. It takes the featured snippet spot on Google:

As a result, over 2000 people land on the web page to find places where they can register their domains. Of course, Webflow leverages this advantage by:
- Giving the reader the info they need—cheap domain registrars
- Positioning themselves as a completely free website builder for the reader
Webflow positions itself in two ways:
1. Using a CTA-block just before diving into comparing the cheap domain registrar options:

I love this because a first-time reader can decide to check out Webflow before or after choosing a domain registrar. That means from a single piece of content, readers can jump from prospect to freemium user in a matter of seconds. Of course, if they love what they see, they can become paying users.
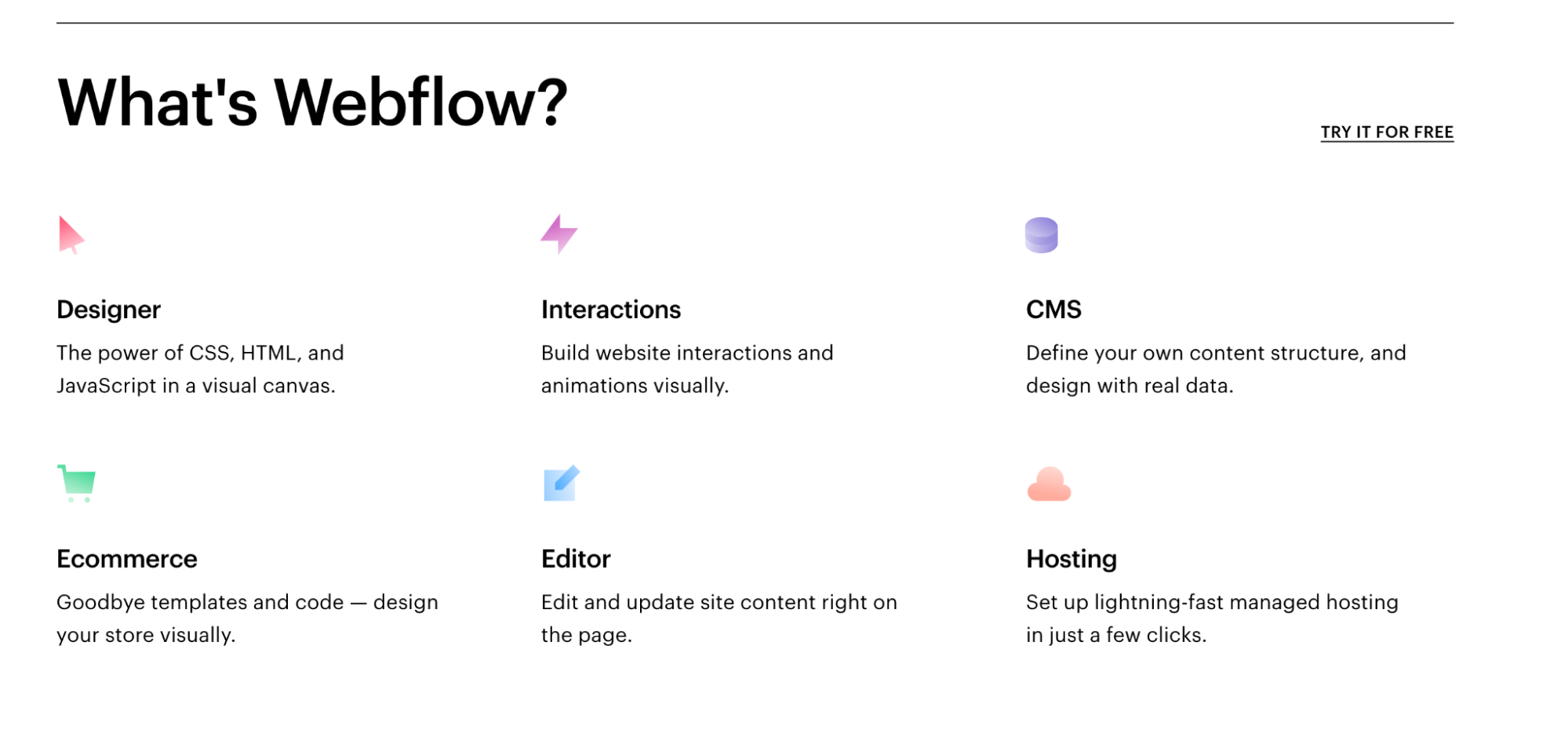
2. Instead of using the traditional CTA block at the end of the section, Webflow uses a glossary-like block with a text CTA:

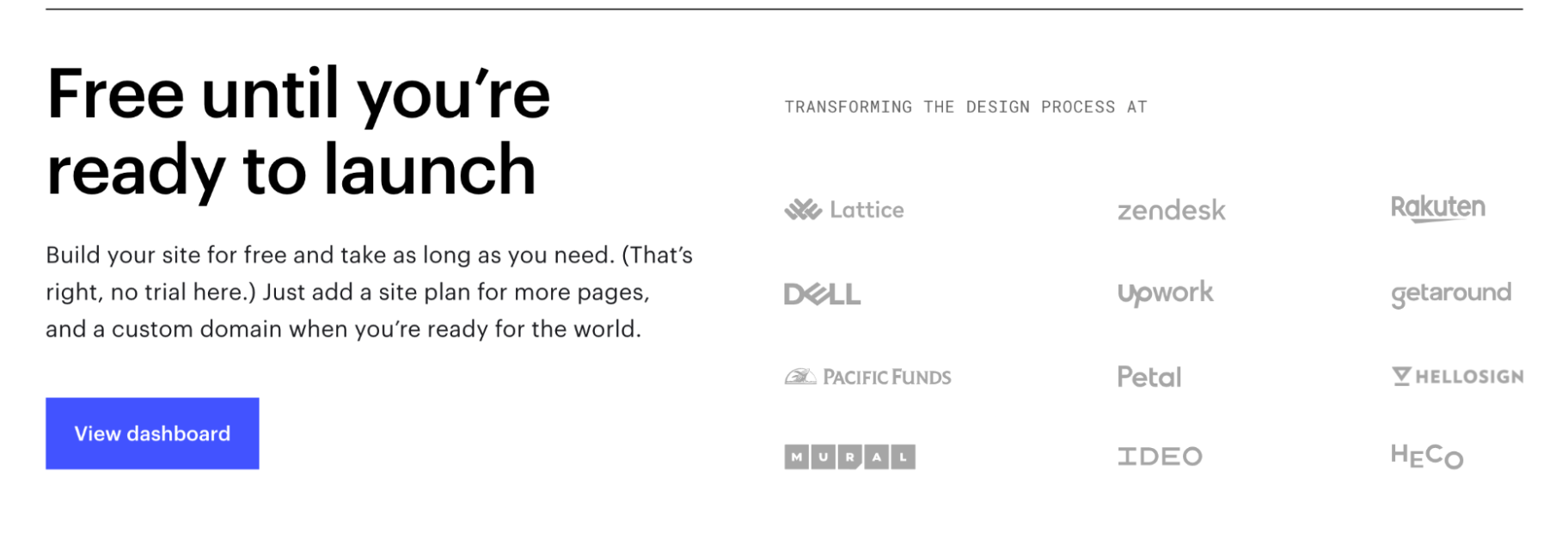
This CTA style explains what the product is all about, aligning each feature to key benefits prospects will most likely be attracted to. But they don’t stop there. They follow up with a CTA that further sells the reader on the product’s value:

At this point, if I were the reader, I’d want to check out the product, especially because it’s free and I can experiment for as long as I want until I get it right.
Another thing I love about this CTA style is how they include social proof beside it. They show logos of clients that are familiar brands. This can drive a user to click on the button to view the dashboard and sign up, especially if they already know, use, and trust these brands. It’s no wonder this page generates $15,000 in organic revenue every month.
Webflow applies the same CTA style to most of its blog posts, especially the ones we listed above.
Another way Webflow satisfies search intent is by using templates to shorten the traditional B2B SaaS sales cycle. Let’s see how they do this.
How Webflow Uses Templates to Shorten Sales Cycle
HubSpot says the traditional sales cycle is 84 days long. That means it takes 84 days to convert a prospect to a customer. That’s a lot of time for a competitor to swoop in and steal your prospects.
A product-led SEO strategy reduces the typical sales cycle. When you create a process that lets prospects onboard themselves onto your product, you reduce the time it takes for a prospect to become a customer.
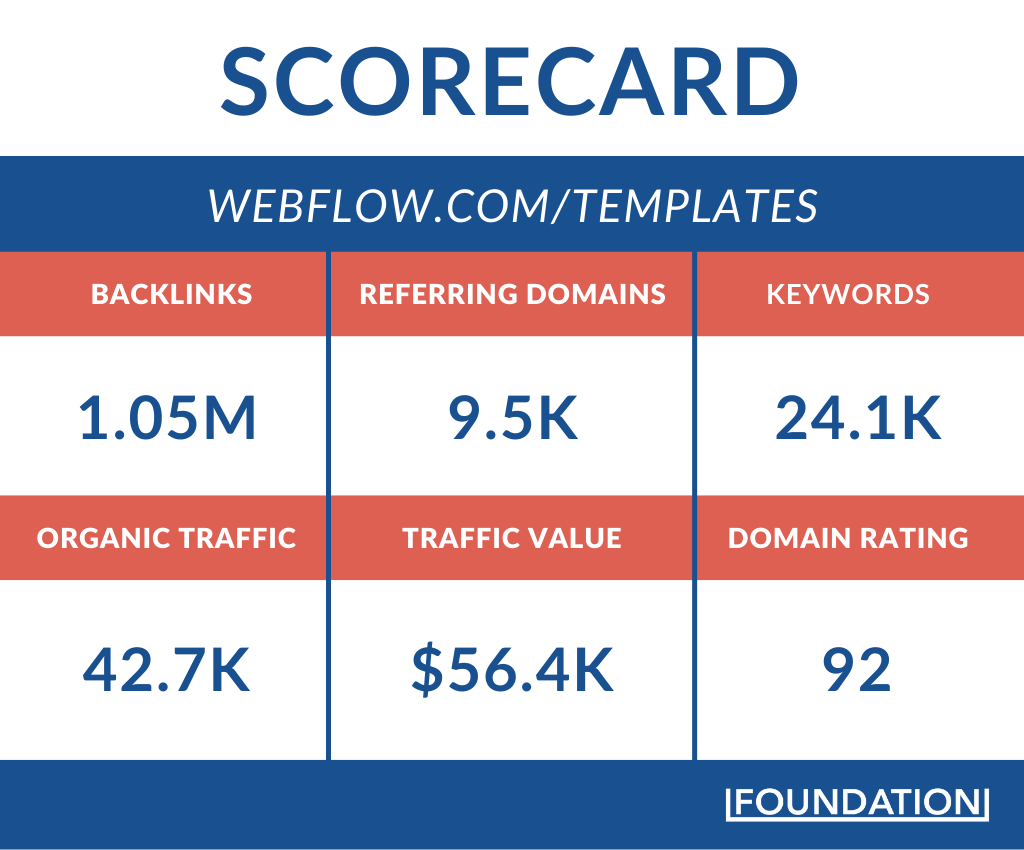
One of the ways Webflow reduces its sales cycle length is through templates. Its template page generates over $37,000 in organic traffic revenue every month. Here’s what the search scorecard looks like:

Because Webflow is a no-code, freemium website builder, it makes sense for them to leverage templates to attract and convert prospects to users from single or multiple pieces. Giving users an opportunity to build websites first before deciding to commit is such a brilliant way to speed up the sales funnel.
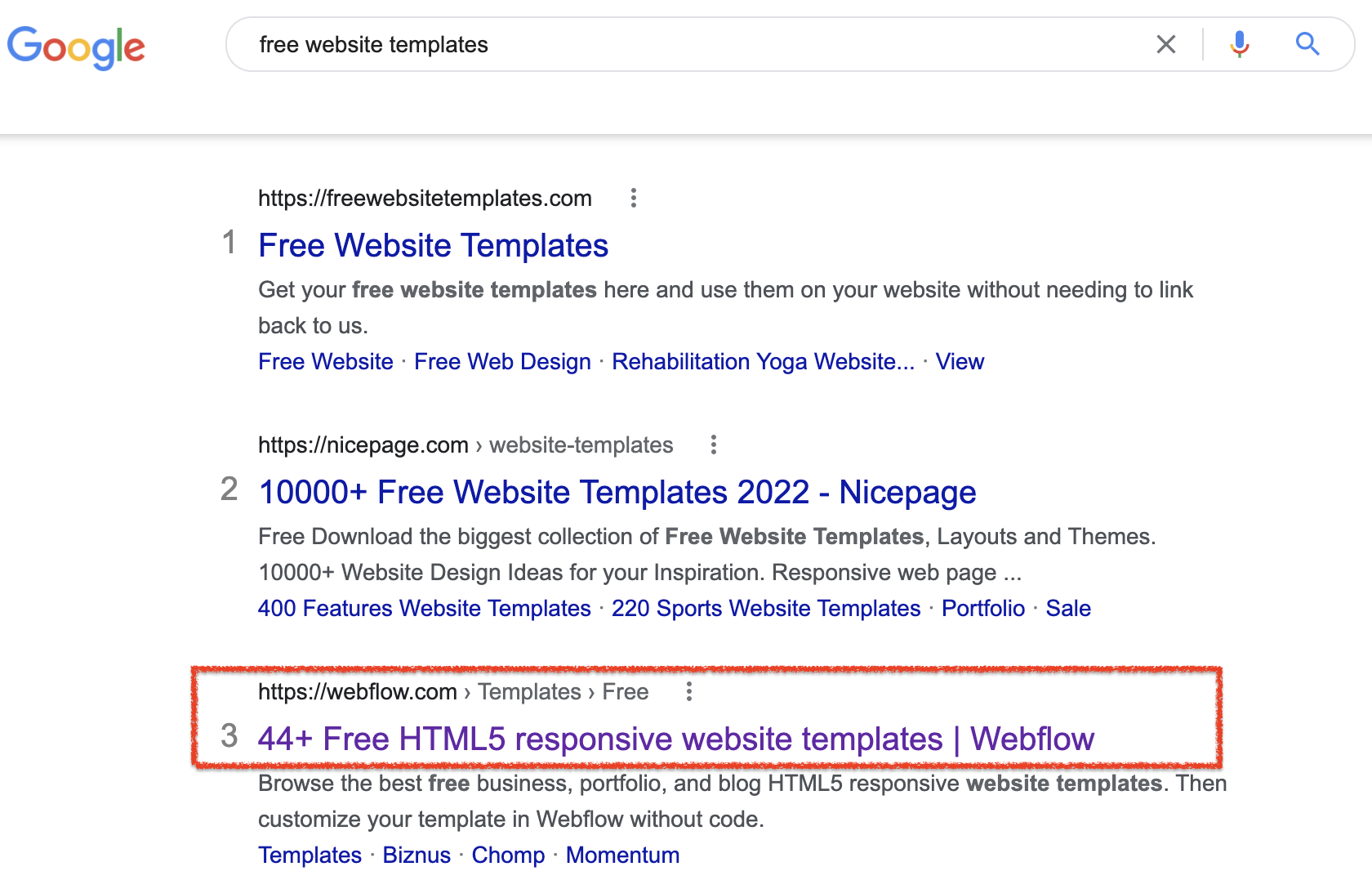
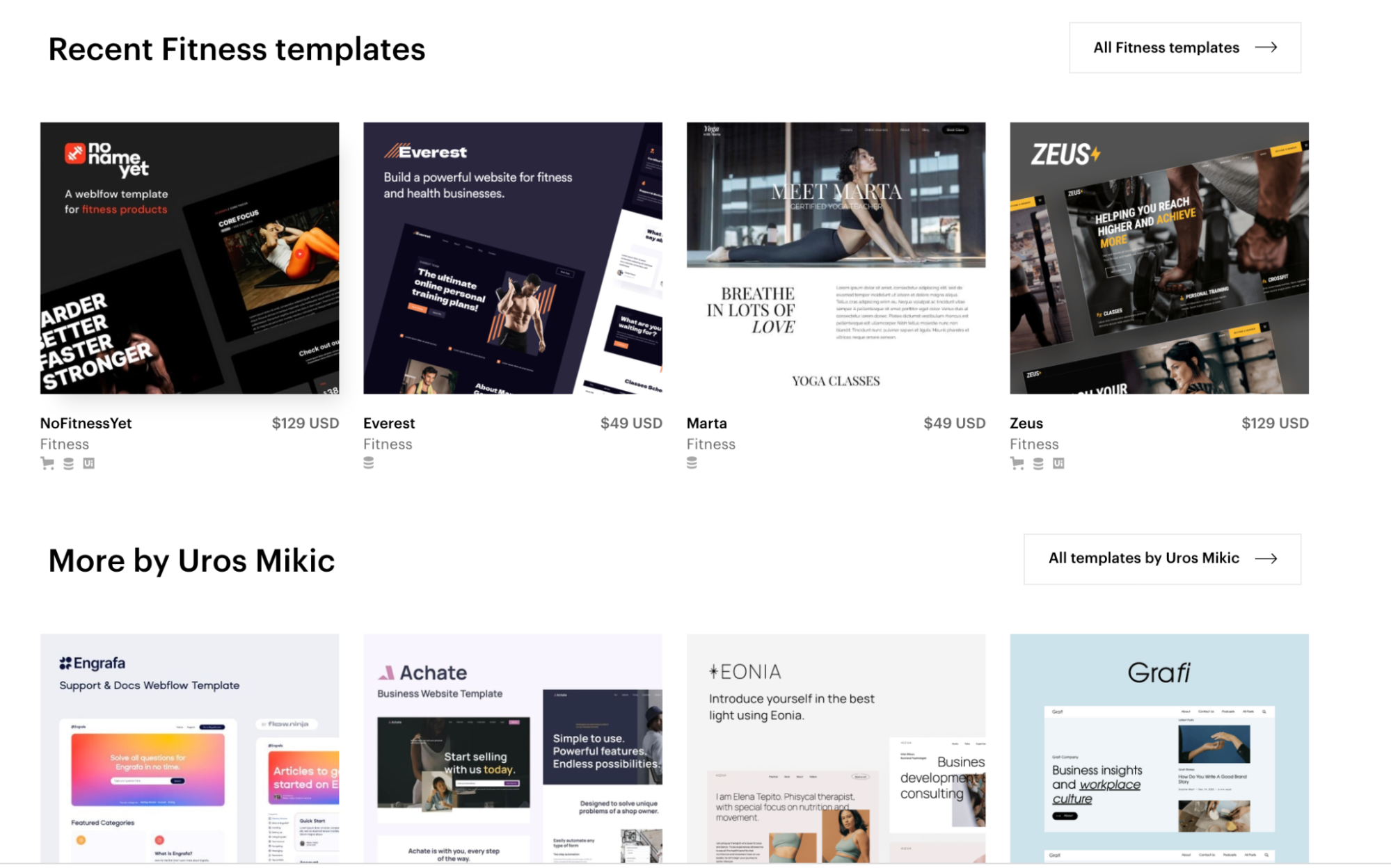
A good example is its “44+ free HTML5 responsive website templates” page. This page ranks #3 on Google for free website templates and attracts at least 4000 people every month.

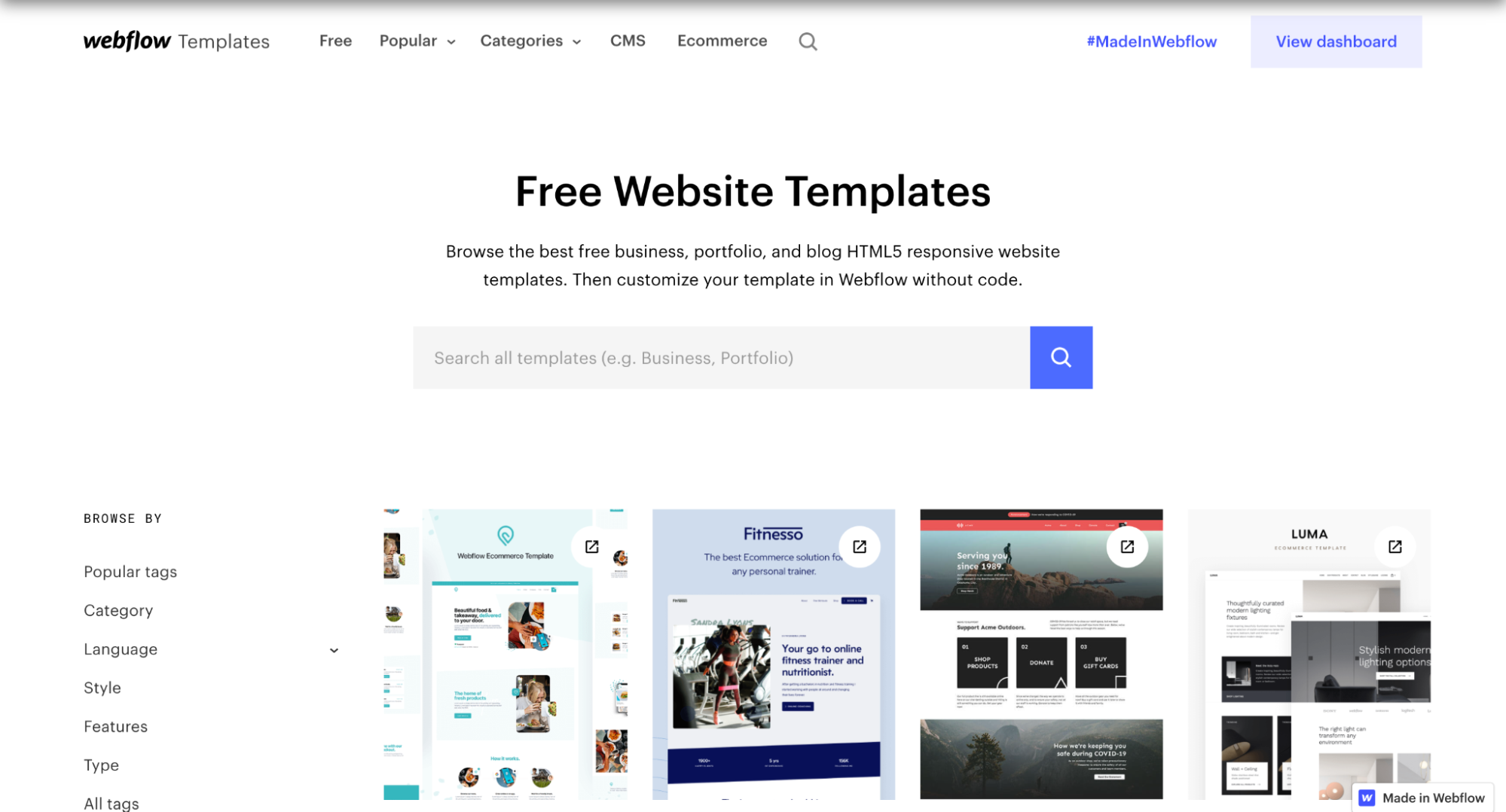
The link redirects prospects to a page where they see a variety of templates, with copy in the hero section of the page nudging them to choose and customize their template in Webflow instantly.

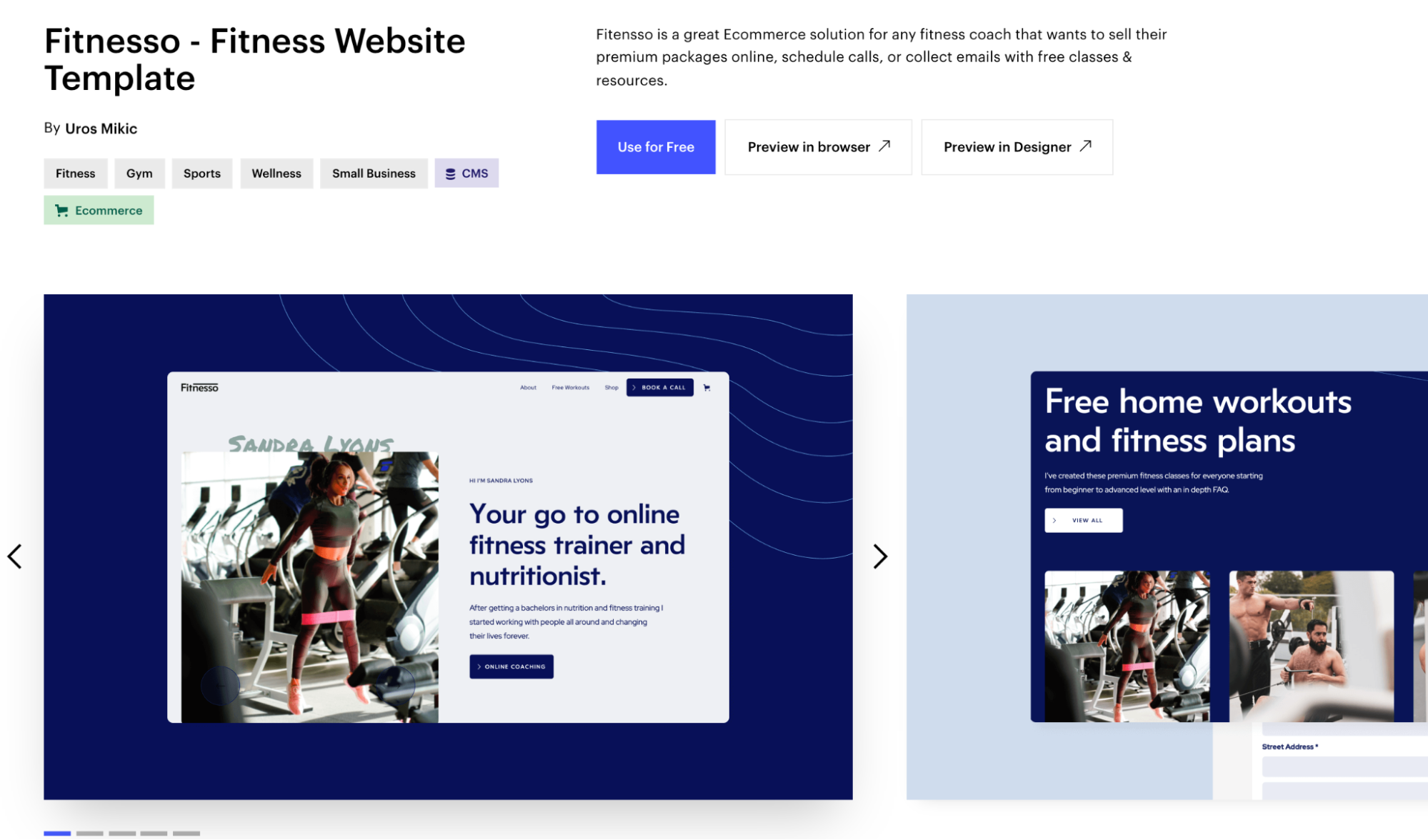
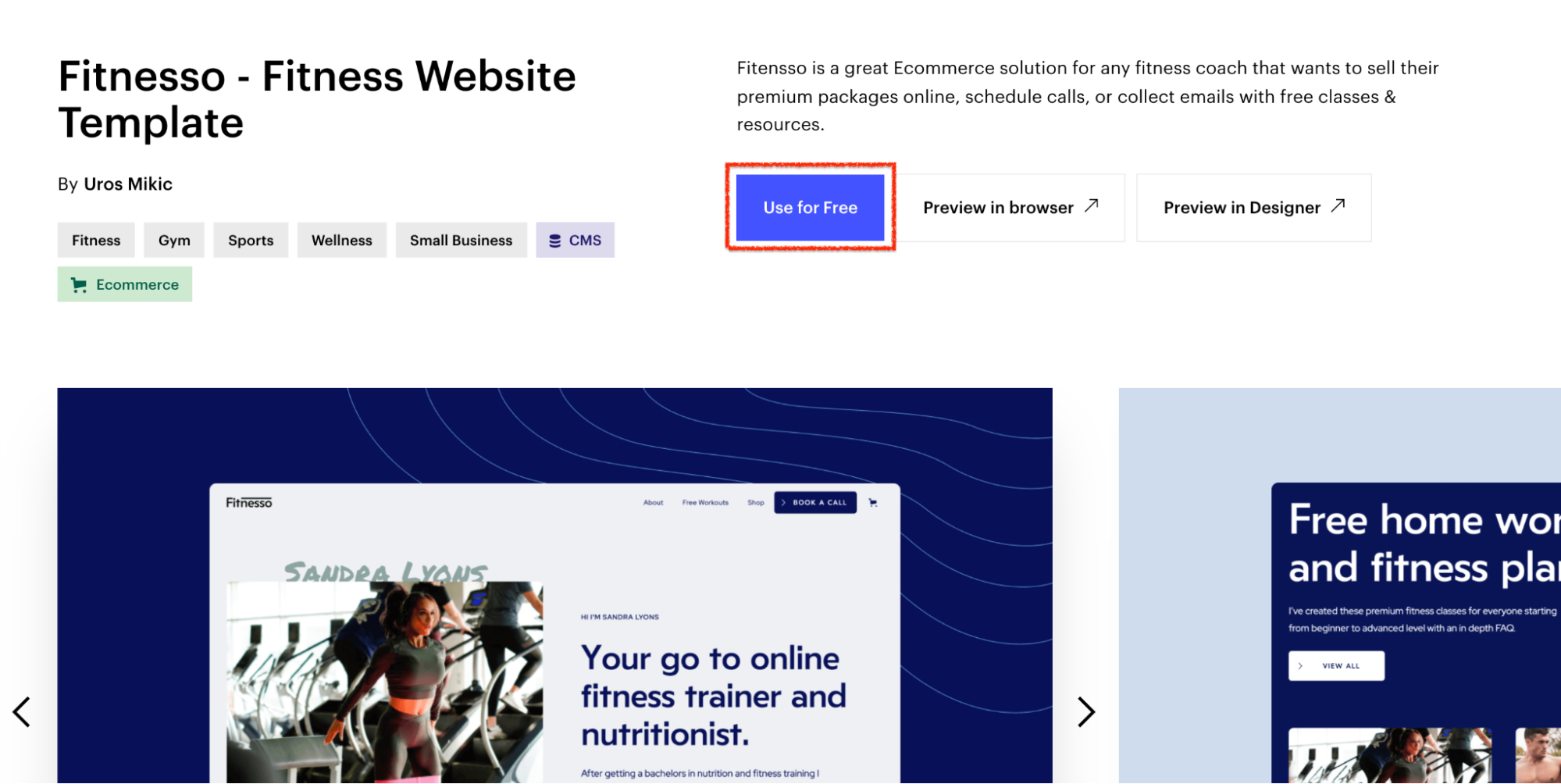
Suppose a fitness coach is looking to advertise a fitness club and lands on this page in search of a suitable theme. Then he clicks on the first fitness website template he sees, and he lands here:

Notice how this landing page has more details about the template to help the coach decide if this is the right choice.
Webflow helps the coach visualize what his live website would look like. The company uses screenshots and compelling copy to position its tool as the solution he’s been searching for. These elements will appeal to a coach who needs an eye-catching template that showcases critical parts of their unique value proposition.
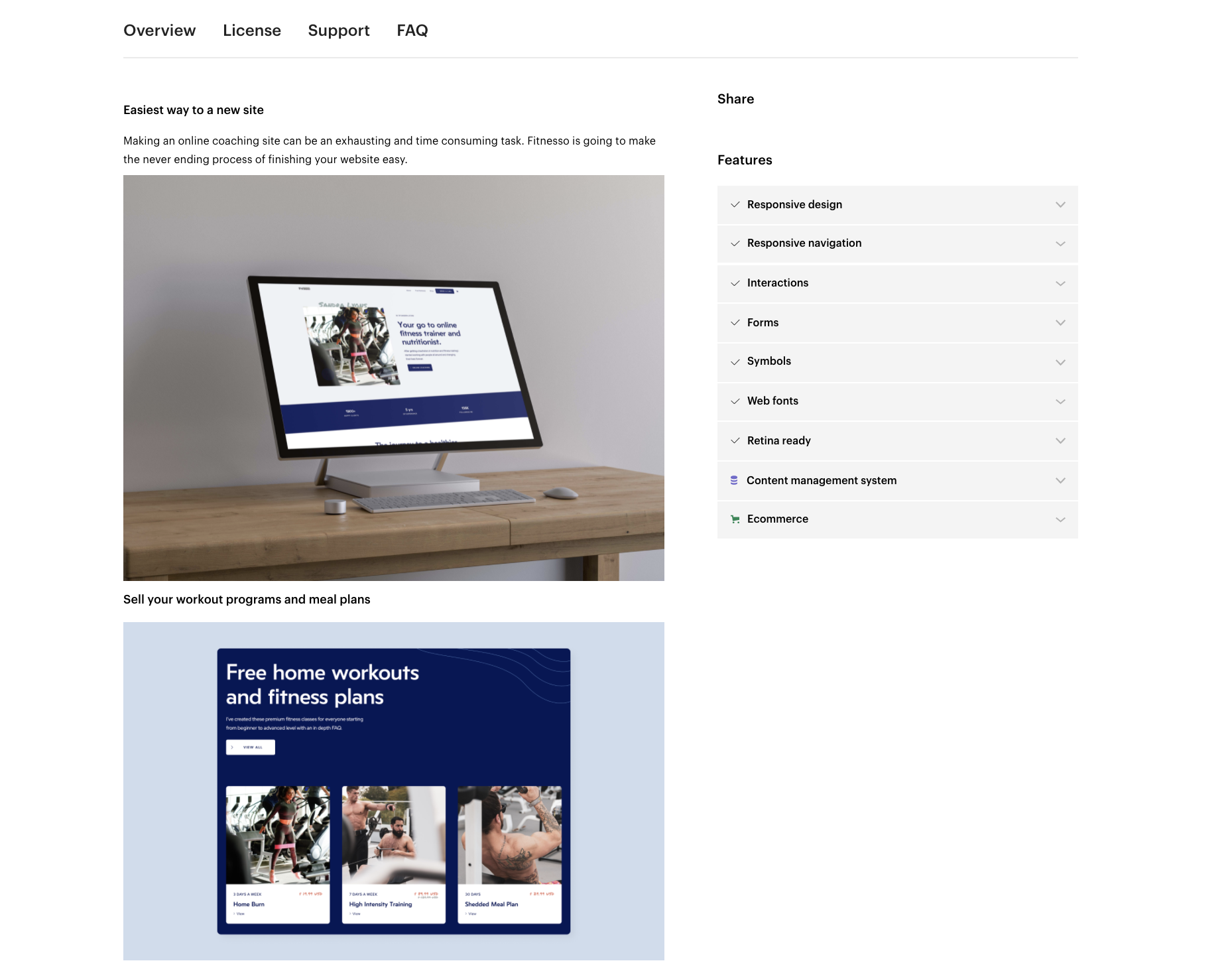
Webflow also shows the fitness coach the benefits of the template, aligning each product’s features to benefits that appeal to him.

A benefit like “easiest way to a new site” speaks to a desire the coach already has, which is the need for speed and efficiency—anything to save more time and position his business in the best possible light. If I were this coach, I’d be sold by now.
Webflow also shows him a variety of other templates he might fancy more than the one he just viewed:

The no-code platform leverages the power of choice, giving users the ability to choose instead of making them settle for what’s available. It’s no wonder the free templates page generates over $25,000 in organic revenue monthly.
As a SaaS marketer, you can steal and improve this strategy for your product to create a loyal user base and increase your revenue. Here’s how you can get started.
“If you do not subscribe to Foundation’s newsletter, you are missing out on a content marketing GOLDMINE.”
– Rachael Hensley, Director of PR and Comms at Shippo
How to Create a Product-Led SEO Strategy for Your SaaS Product
1. Create Detailed Customer Personas
Building a successful product-led SEO strategy starts with defining your target audience and creating detailed customer personas.
HubSpot defines customer personas as a semi-fictional representation of your ideal customers, based on data and research. It involves digging deep to learn about their interests, goals, pain points, and behavior.
These ideal user insights guide you as you build product features, create content, and engage with prospects. They ensure everything you do resonates with prospects at every stage of your sales funnel.
Webflow’s first customer persona was the freelance web designer.
According to co-founder Bryant Chou, the team focused on making Webflow useful for the freelance web designer who needs everything from hosting, design flexibility, multiple pages, CMS, and more.
Other users who shared similar traits, such as enterprise teams, small businesses, and other SEO freelancers, became attracted to the product after seeing a variety of projects the designers created with Webflow. That’s how Webflow’s customer base grew.
Webflow’s persona library now includes:
- Freelancers and agencies that make money building custom websites for their clients with Webflow.
- In-house marketing teams who want to save time and money building custom landing pages for marketing campaigns, or its CMS for their content.
- Business owners who want to save money and build their websites themselves.
- Designers who want to save money and time by building prototypes before the main website.
Webflow uses details from each persona to create an effective, user-friendly solution that makes web design seamless for its ideal customers. The blog is also not left out of the strategy. The team uses these insights to create high-quality, engaging web design and development tips that directly speak to the ideal user’s needs.
Like this one on web design inspiration:

This content is ideal for the business owner and freelancers/agencies personas looking to build a website from scratch. Even though the blog post doesn’t rank on Google’s page 1 for the query web design inspiration, it still attracts 1500 people every month.
You should define your ideal customers, identify their different needs, and segment these customers according to these needs so that you can create solutions tailor-made for their problems. That’s how you create the right content and ship product features that resonate with your ideal buyer.
2. Leverage a Freemium Model
Openview found that freemium products convert customers without sales 25% more often than a free trial model. Users love it when they can use your product without any commitment before they decide whether or not they want to move the relationship to the next stage.
Webflow is an example of a brand that leverages the freemium model to drive traffic and convert freemium users to paying customers.
Let’s go back to the fitness coach example. From the landing page, you can see there is a CTA asking you to use the template for free:

At this stage, some SaaS brands will ask users to sign up for a free trial by providing their email and credit card details. But Webflow lets a prospect enjoy the perks of the product and see the results for as long as they like before deciding to go premium.
Of course, it’s important to know whether or not the freemium model will work for your product before deciding.
If you’re in the process of deciding which way to go, here are some articles to help you make a stronger decision:
- How to Tell If a Freemium Model Will Work for You
- Can the ‘Freemium’ Model Work For You? Here’s How to Know
- Freemium Model for SaaS – The Good, The Bad, and The In-between
Some SaaS companies struggle to convert free users, and they see serious churn from freemium users. Even though freemium is a tricky model that does not work for all kinds of products, you can still experiment with it. Gather and analyze insights from your audience to create plans that will make freemium users convert to a paid plan.
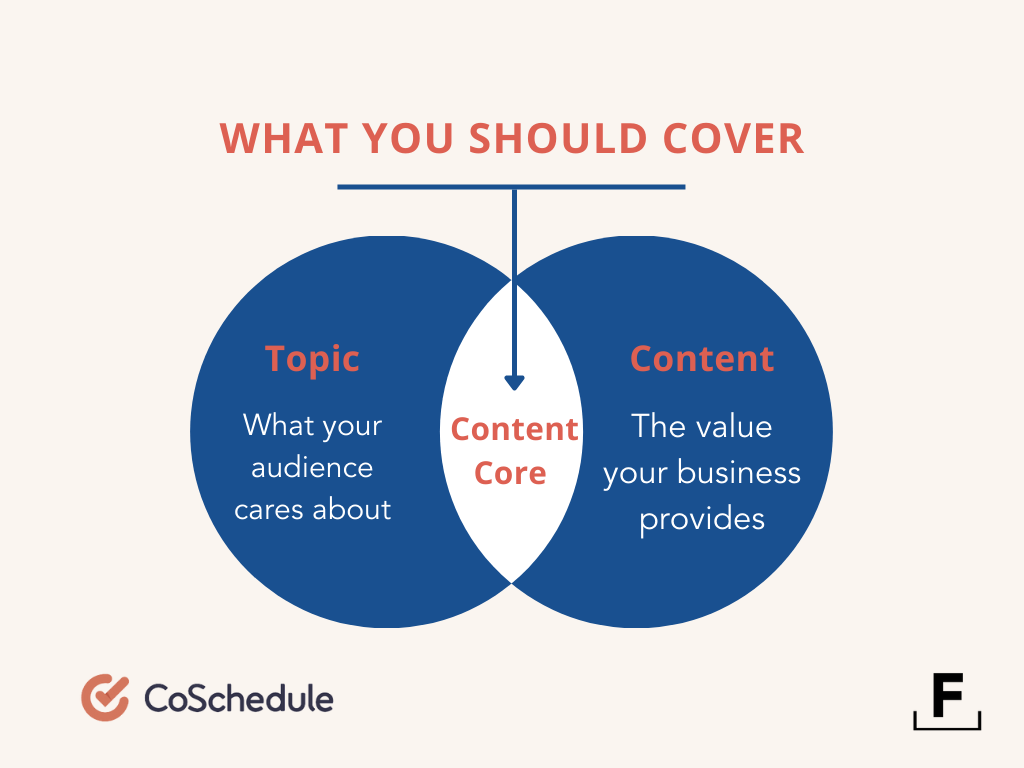
3. Define Your Core Topic
Your core topic aligns the unique solution your product offers users to your target customer’s interests. It is the bridge between what your target market wants and the value your product offers them. This is what your core topic should look like:

To choose a core topic for your product, you have to be clear on your value proposition. What’s the unique solution your product offers?
Webflow offers its users a way to “design responsive websites”. As a result, every content piece they create revolves around helping users design responsive websites. See some of the keywords they rank for:

Notice how each of these keywords has the same goal: to help every one of Webflow’s ideal customers create responsive websites. Of course, these personas can only truly design great websites if they know what to look out for. That’s where searching for keywords that align with Webflow’s overarching value proposition came in handy.
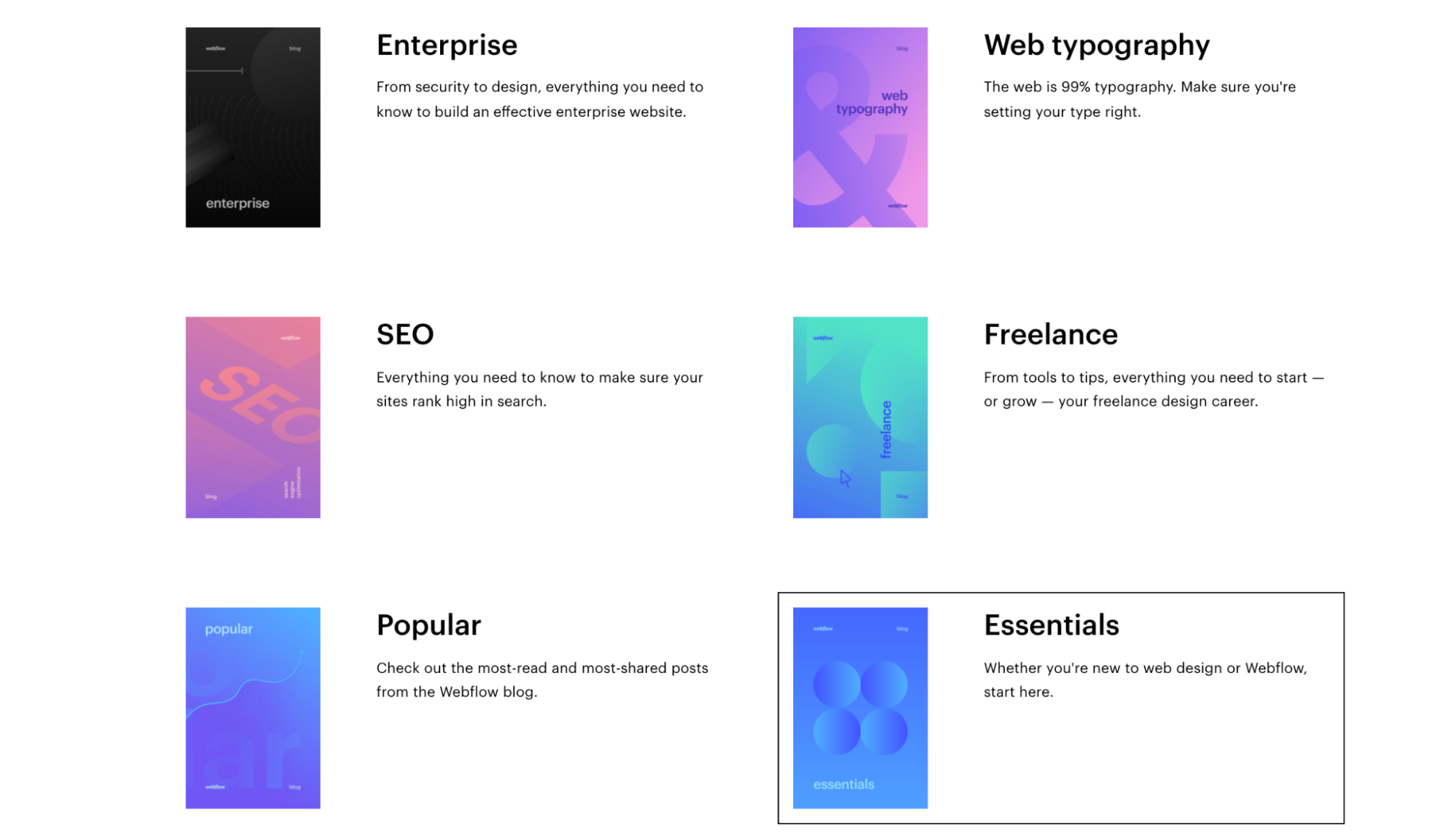
Webflow also groups blog posts according to the different needs each persona has so that they can easily find everything they need in one place:

You can adopt this strategy by doing the following:
- Define the value your product offers.
- Conduct keyword research. Choose search queries, preferably long-tail keywords, that directly address problems your users have or goals they want to achieve.
- Create content around these keywords, addressing prospects’ pain points and showing them how your product solves for them.
4. Show Your Tool in Action at Every Stage of the Buyers’ Journey
Most SaaS companies shy away from showing their product in action for fear of coming off as “intrusive” or “too sales-y”.
While this seems like a good reason, the danger of investing in content marketing without weaving your product’s value into each piece you create is that you risk losing prospects to other businesses who show what their product can do, while delivering value through their content.
Webflow does a great job of showing its product in action, especially with content pieces most users would naturally seek out.
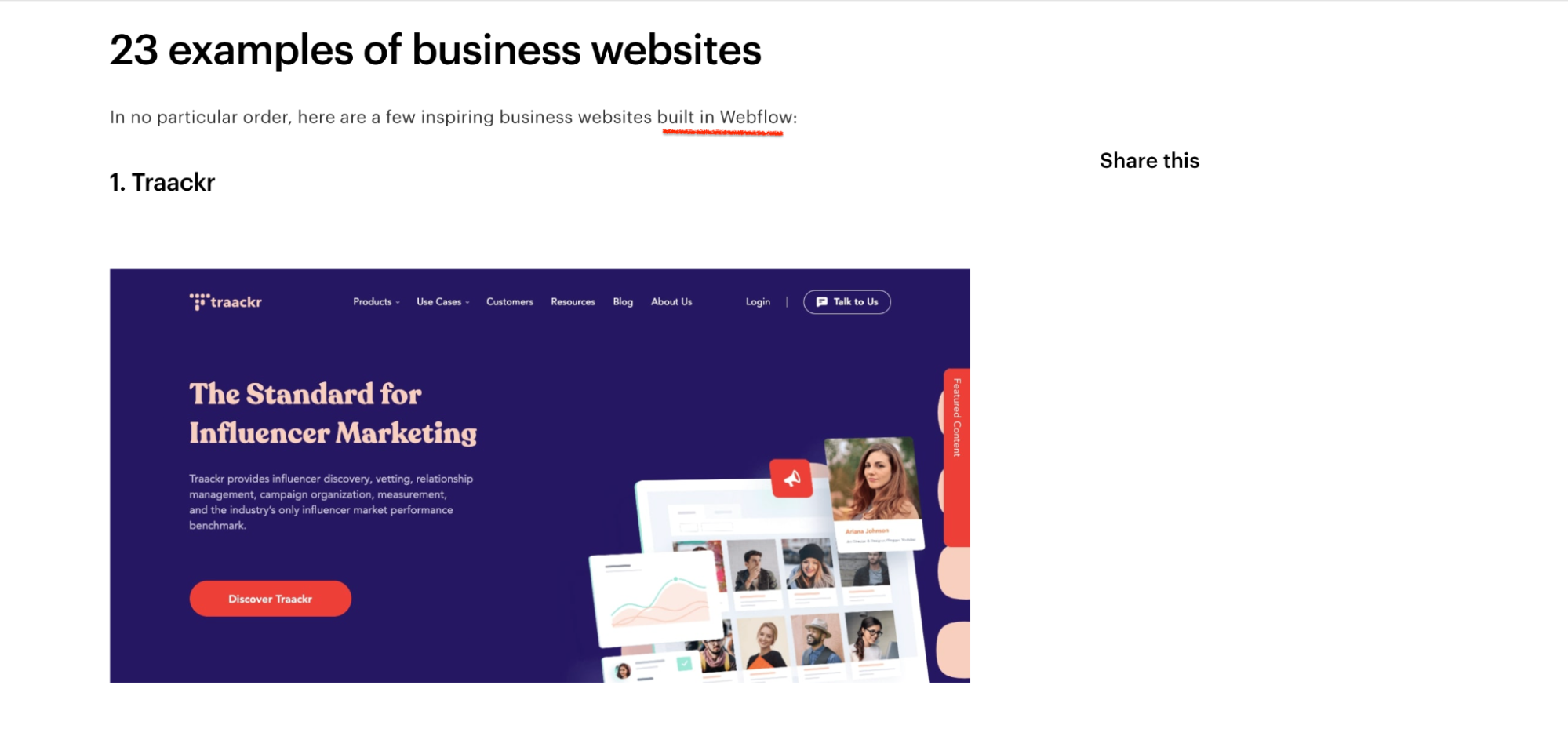
An example is the top of the funnel piece, “23 best small business website examples and designs”:

This blog post targets founders, freelancers, and startup agencies, showcasing 23 different websites built in Webflow:

For each example, they link to the website in question, giving the reader a chance to see the great things they can do with the tool.
Currently, the page ranks on the first page of Google for the query website examples, attracting almost 2000 visitors every month, and it generates an organic revenue of $10,000/month.
See how profitable showing your tool in action can be, even at the top of the funnel? It has the power to reduce the time it takes to convert a single user into freemium users, trial users, or paying customers from a single piece.
You can show your product in action by including screenshots of your products solving a problem you’re describing in an article. You can also include real examples from customers, as well as testimonials and quotes to show credibility.
Wrap Up: Align Search Intent With Your Product Features
A product-led SEO strategy puts the user above everything else. It aligns the users’ needs with product features and keeps those needs in mind while conducting keyword research and developing a strategy for different stages of their journey.
Like Webflow, put the user at the center of your SEO strategy:
- Identify their goals, pain points, and aspirations.
- Create detailed customer personas that reflect the above insights.
- Tie product features to key benefits users typically look forward to.
- Give users a chance to see your product in action or experience your product themselves before asking them to commit long-term.
- Create content that speaks directly to your ideal users’ needs.
- Show your product in action at every stage of the buying journey.
- Use compelling CTAs that drive users to action.
With these, you will have a competitive product-led SEO moat that addresses users’ needs and features that truly resonate with the users and earn their loyalty.
Quick, do it now before the next drop!







