Article's Content
Figma has seen rocketship-level growth over the past few years, hitting a $10B valuation in less than 5 years. And as the world went remote over the last year, their valuation grew by 5x!
They did it in an extremely competitive industry while battling a ton of entrenched brands like Adobe, Microsoft, and more.
Eventually, Adobe acquired Figma for $20 billion—twice its valuation 🤯.
Figma’s growth is extremely impressive, no matter how you look at it.
I knew I wanted to write about Figma’s growth for a while. They have an amazing product, incredible branding, and an unmatched community.
I was not super clear on how they grew as fast as they did. They didn’t invest in SEO or build a fancy advertising campaign.
Then I landed on their About Us page, and everything clicked.
Toward the bottom of that page, they state what they want the future of design to look like. They want the future of design to be:
- collaborative
- borderless
- transparent
- community-driven
- open-sourced
At its core, Figma wants to make design accessible to everyone. These 5 words explain exactly how they plan to do that.

Once you look at the company as a whole, you can see these values in everything they do–from its homepage down to its help documents.
A lot of companies can say they stick to certain values, but Figma adheres to them like no other brand I have seen.
In this teardown, I show exactly how they built a rocket ship by tying everything back to those simple words. I’ll also show you how to build a brand on a few simple values.
Let’s get into it.
Collaborative
From the get-go, Figma has preached the need for improved collaboration in the design world. It is at the core of their business plan and the foundation upon which the entire product is built.
Figma was built from the ground up with collaboration at its core, other brands added collaboration features later on. I think that simple distinction shows why they were able to take over the market so quickly.
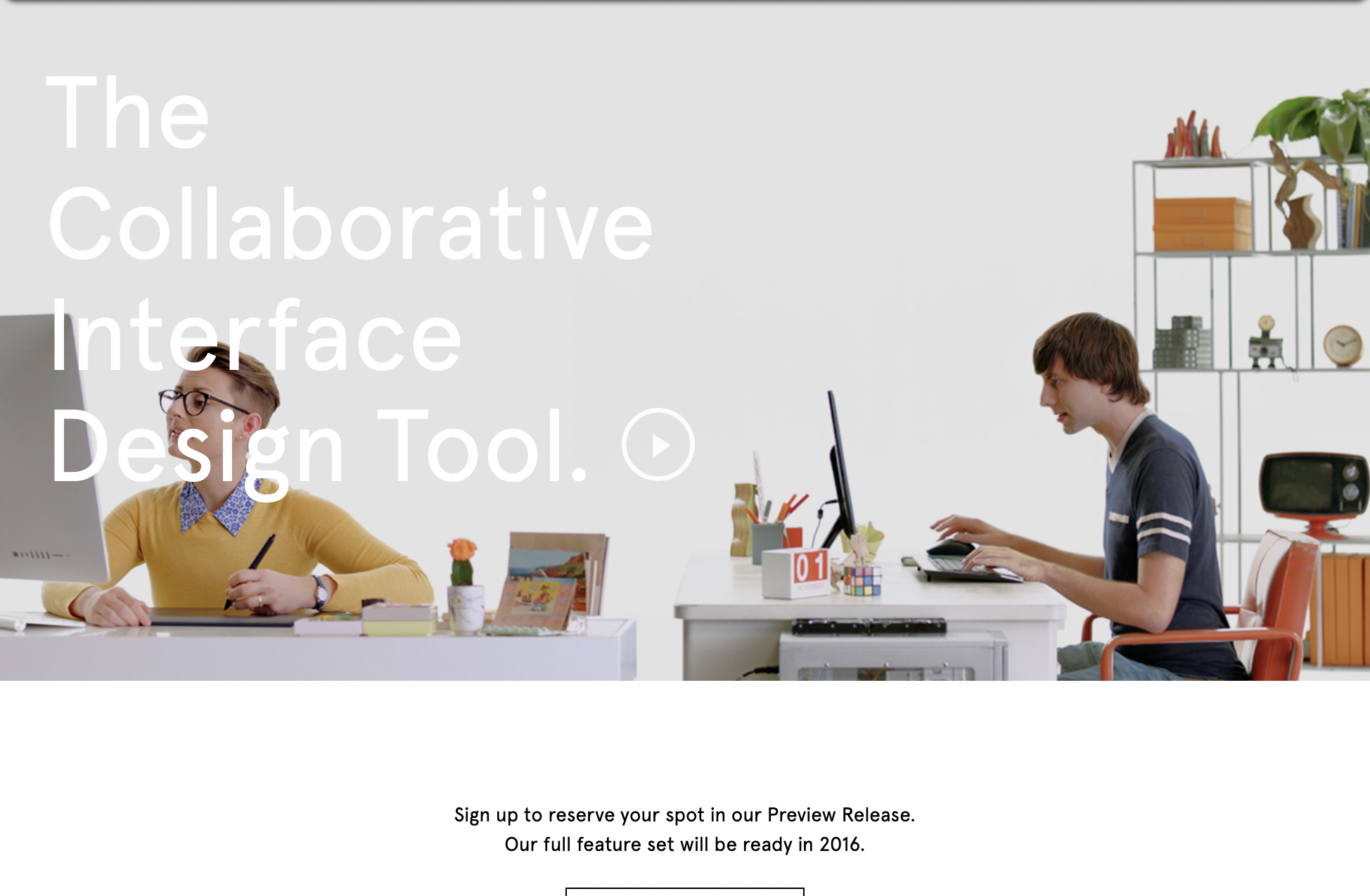
Here is what their homepage looked like back in 2016:

In an early interview with TechCrunch, Dylan Field, one of the co-founders of Figma, stated that Adobe didn’t understand collaboration at all. Almost five years later, I still don’t think they understand it.
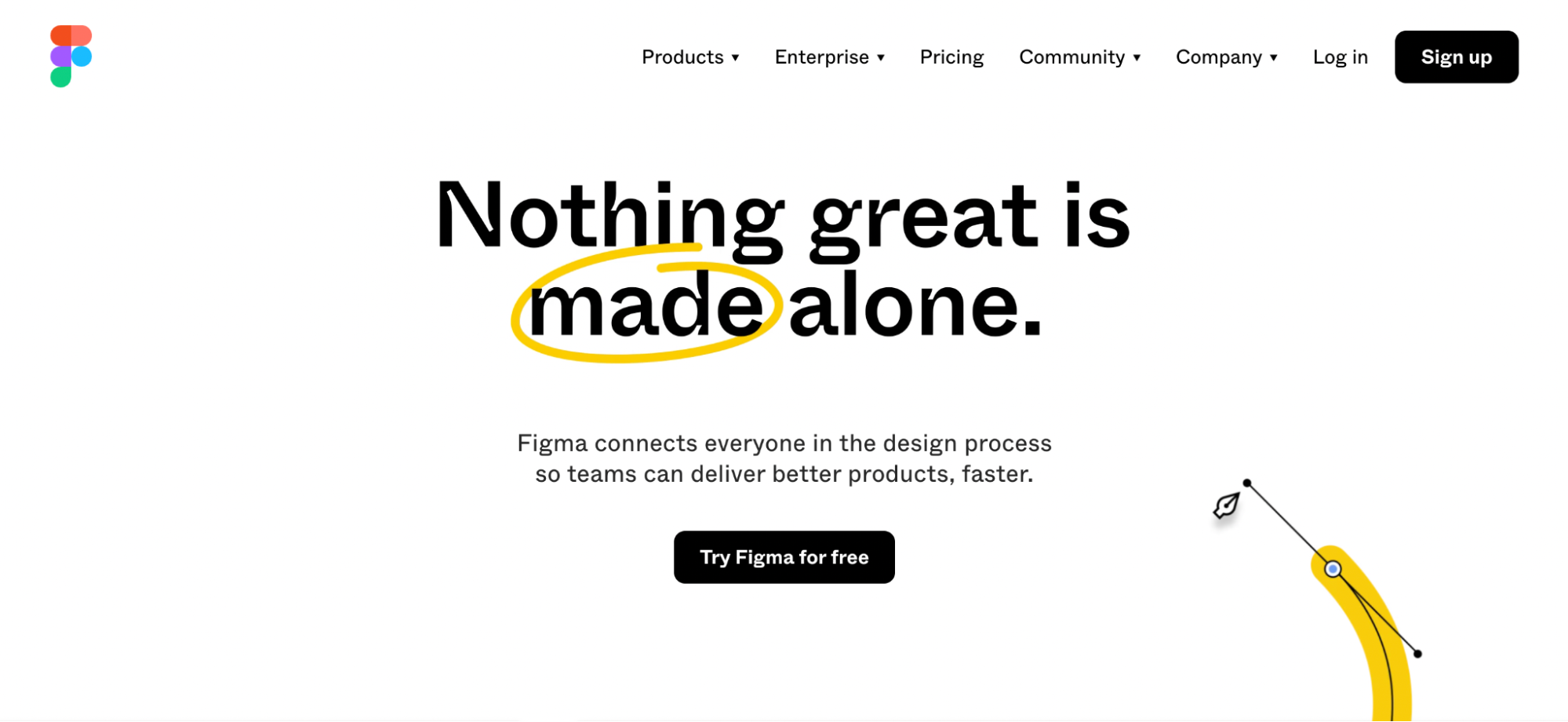
As soon as you land on Figma’s current home page, you realize how much they value and understand collaboration to this day.

Nothing great is made alone. Especially in the tech world, there are usually tens–if not hundreds–of people working to get a website or a new app launched.
If you have read any of my past content, you might know I am a pseudo-designer. I can create visual content, but not at the level of what you see on Figma.
That said, I know how tedious and time-consuming the design process can be from both an outside perspective and an inside perspective. I spent over 5 years working at a design SaaS company before coming to Foundation.
Communicating fixes, updates, ideas, and more between stakeholders is an EXTREMELY labor-heavy and frustrating process for all those involved.
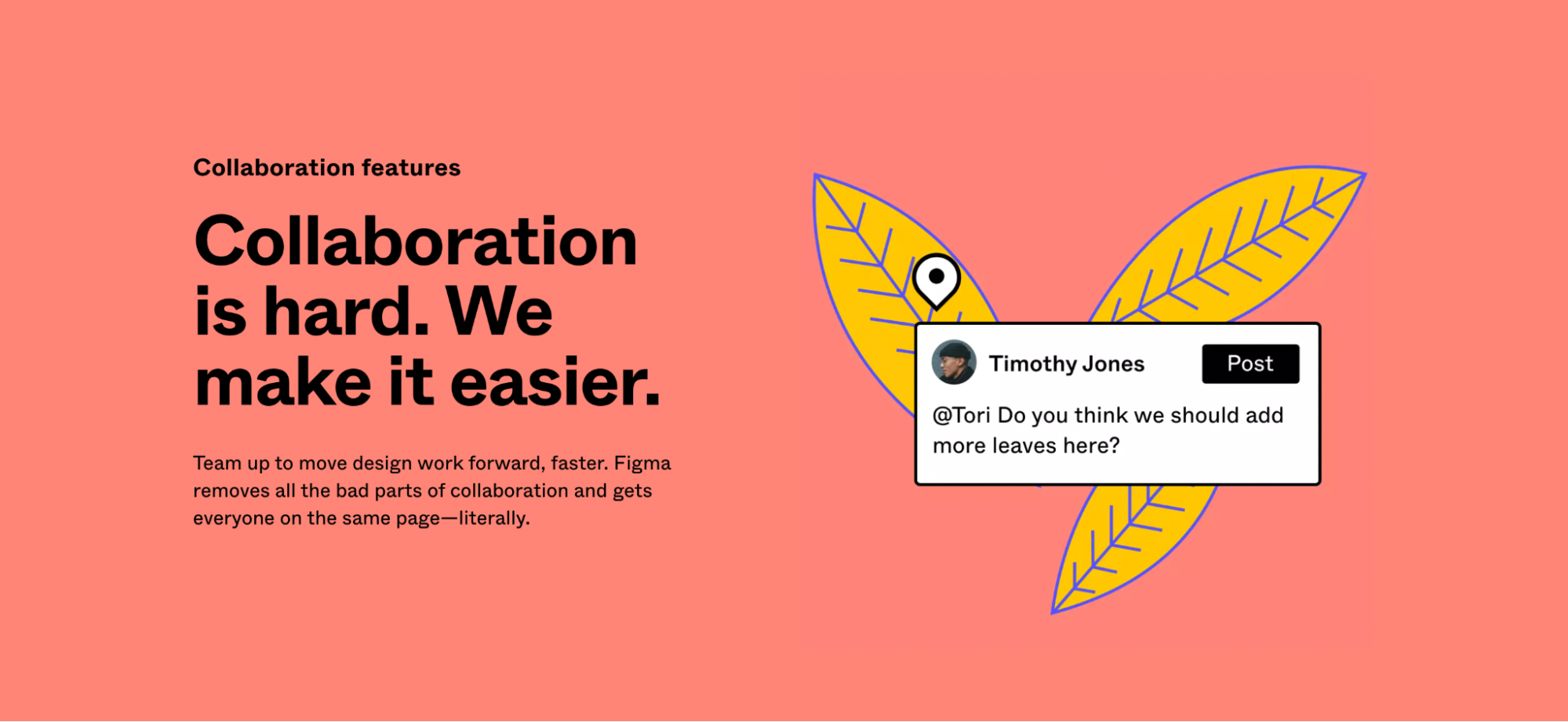
But Figma makes it seem like all your problems will melt away as soon as you start using their platform.

They position their product as a solution to improve the entire process, not just help someone create a new graphic or mockup.
While most of the other brands focus on creating a single design with their collection of templates, Figma is selling a revolutionary new way to create, with true collaboration baked in at every step.
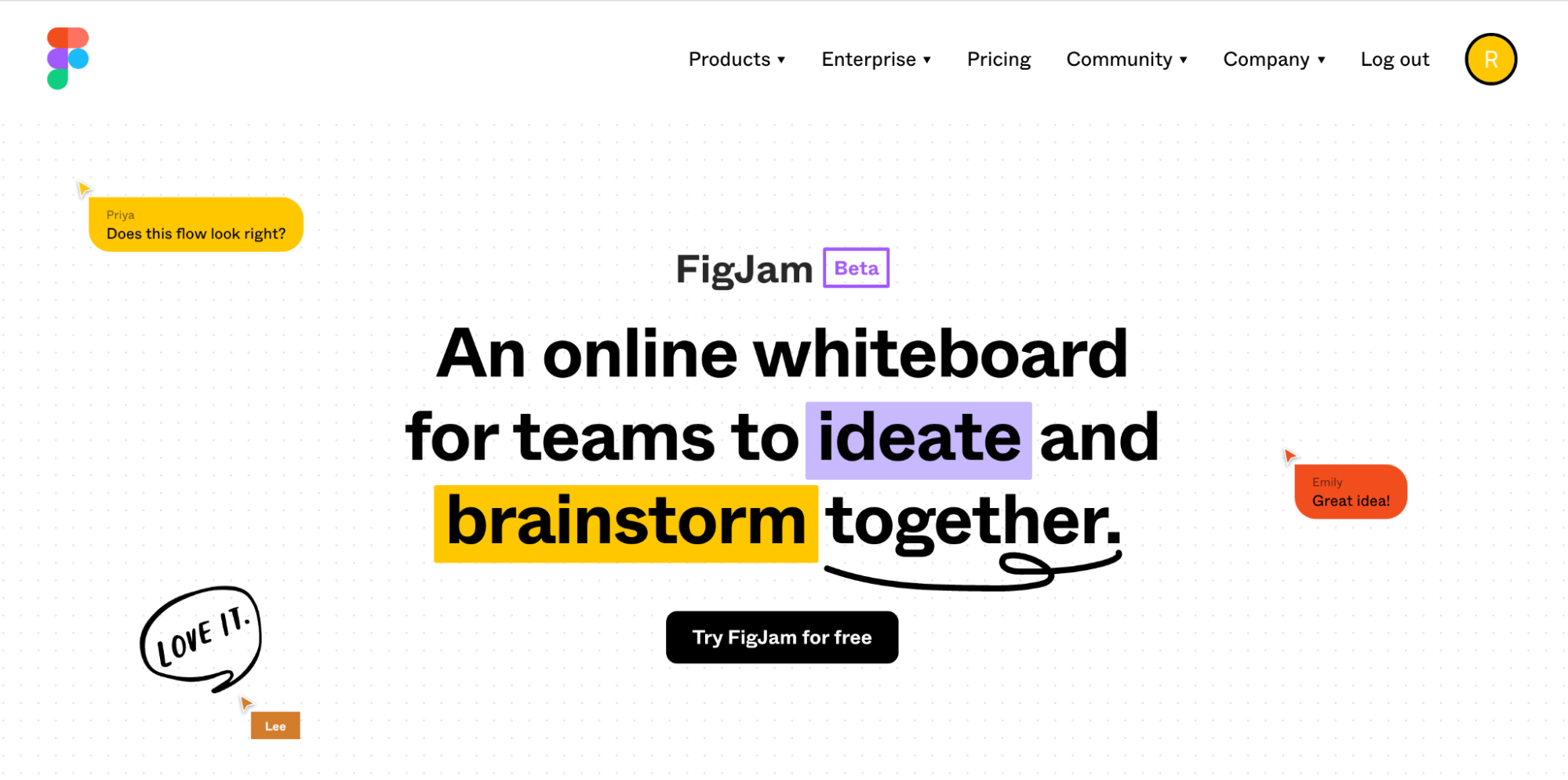
And instead of selling product features on their home page, they focus on ideal outcomes:



With this positioning, a decision-maker at any company can understand the value of signing up for Figma without knowing much about design.
This might not sound like a big deal, but it’s the mark of a company that truly knows its value and how it fits in the market.
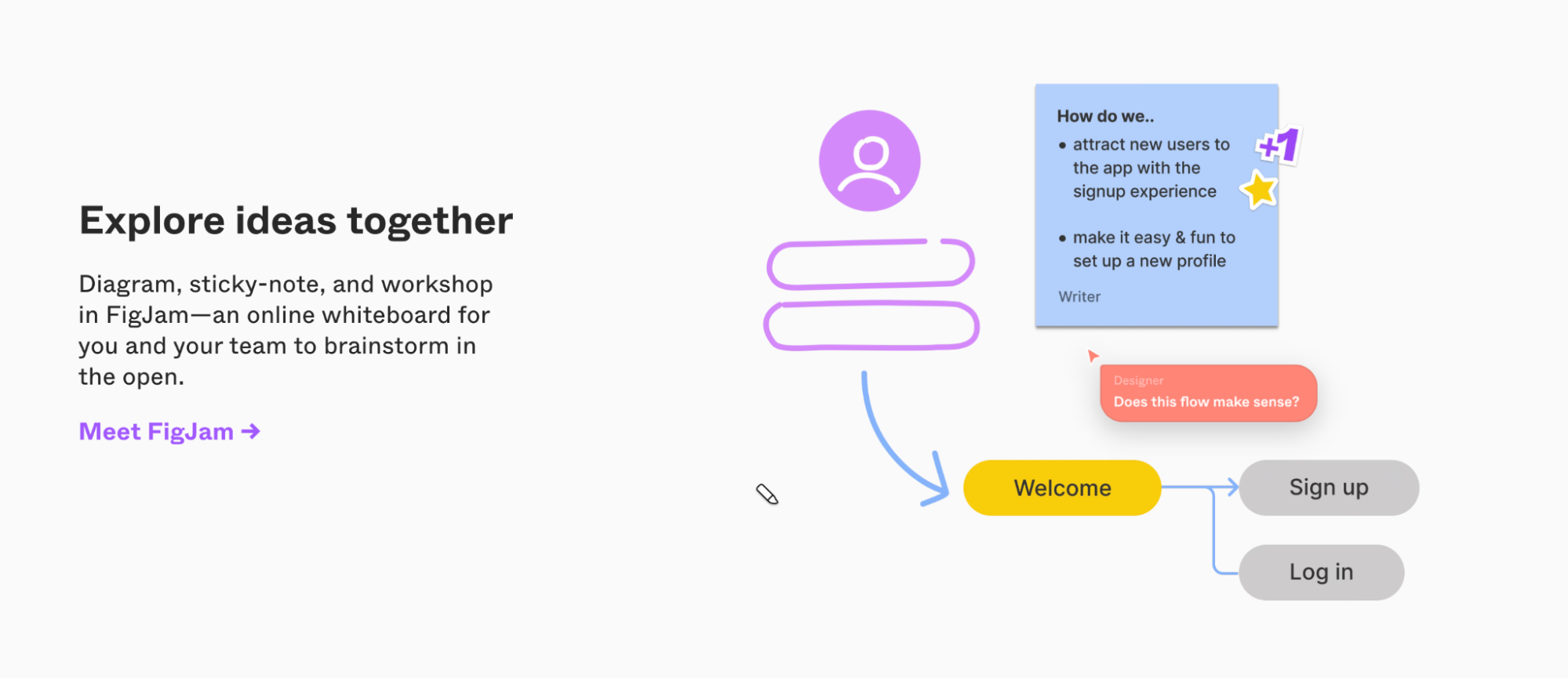
Even their new products, like FigJam, are built to make collaboration easier across the board:

Additionally, Figma has apparently cracked the code on how to quickly bring stakeholders into the design process, rather than simply giving feedback when the process is nearing completion.

Design is a collaborative process, yet most tools make it hard to actually work together–especially at scale. Figma definitely understands this.
On other platforms, in order to view a single graphic or mockup. you have to sign people up for new accounts, add them to your team, wait for confirmation, and a lot more.
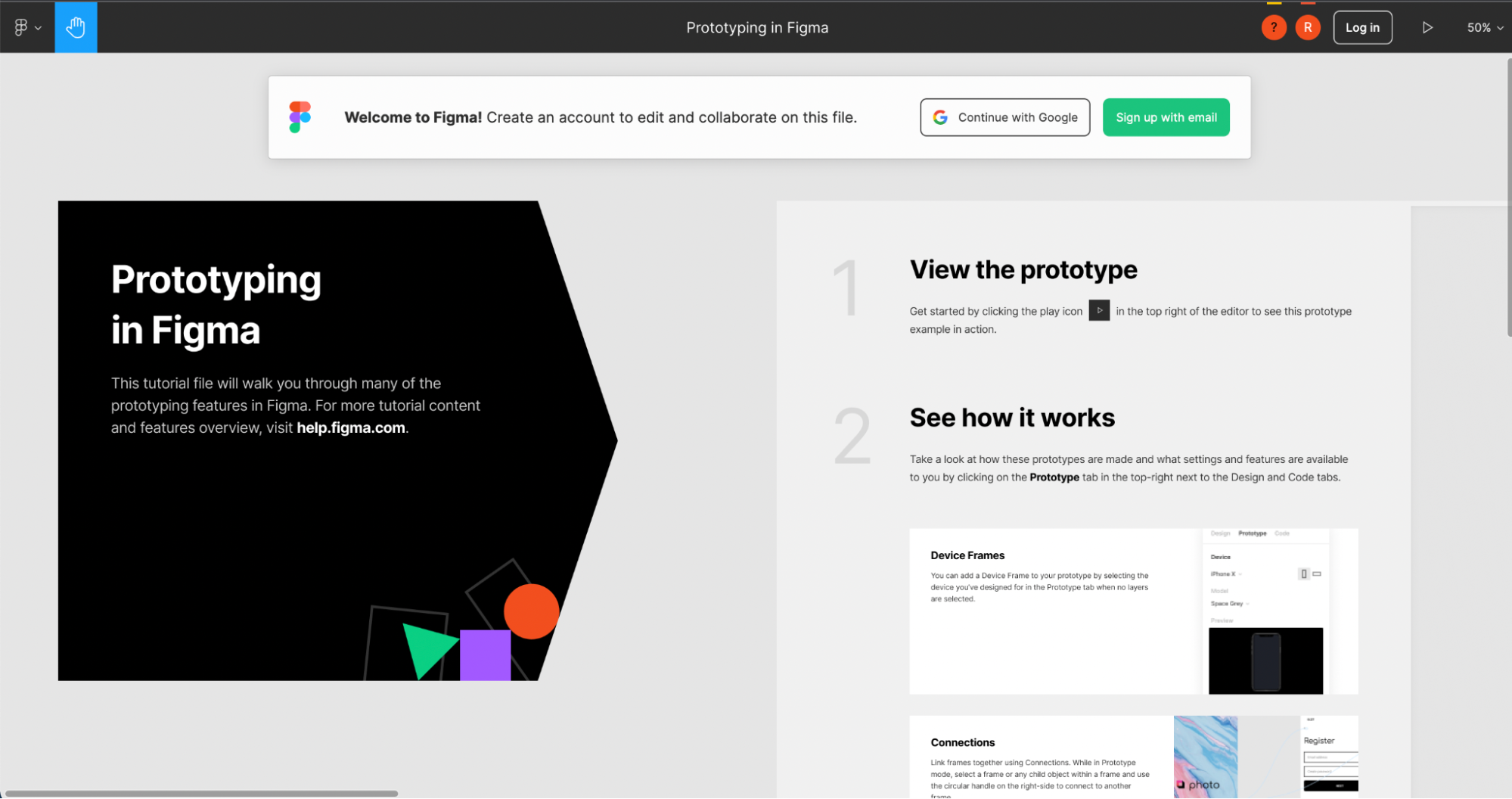
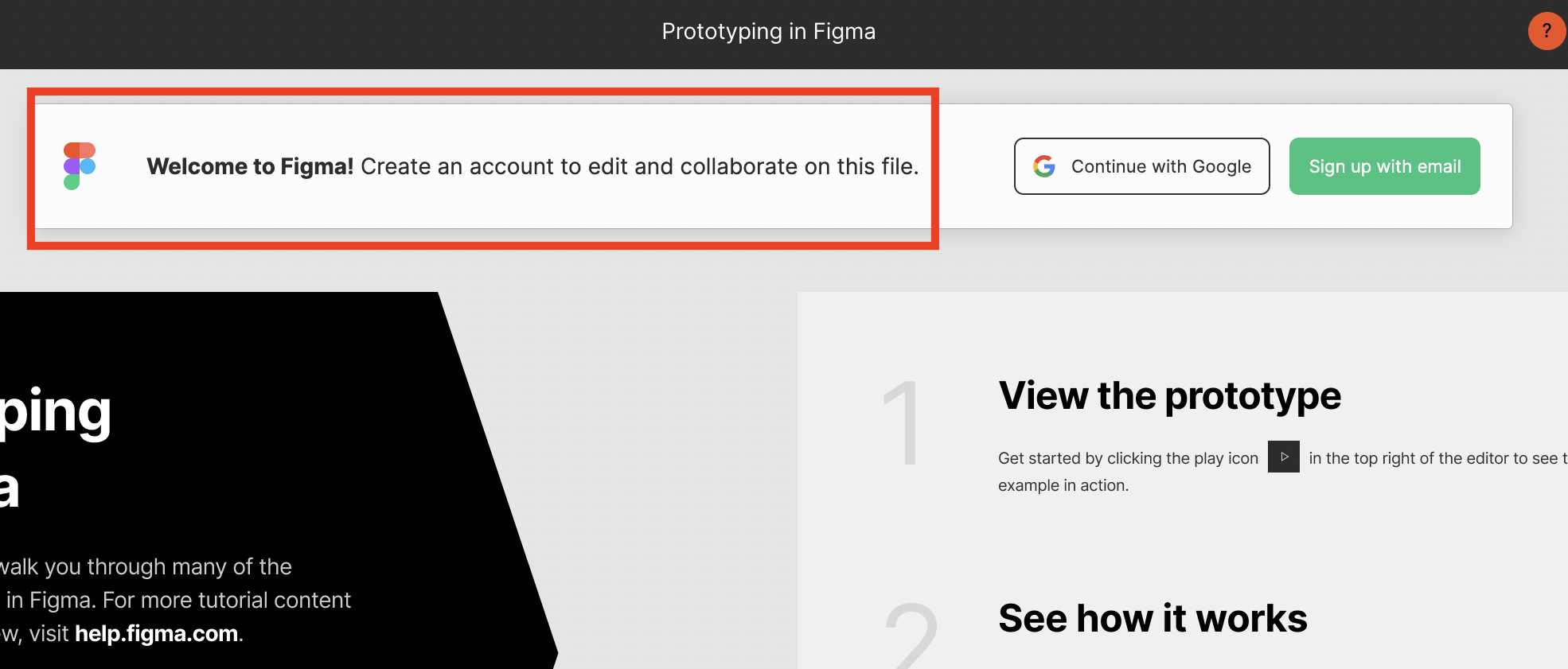
However, when you share a public Figma link, anyone can view it:

From there, anyone can quickly create an account and add feedback by signing up in a few clicks.

My introduction to Figma came after a freelance designer shared a mockup with the Foundation team.
And in seconds, I was able to leave feedback and move on with my day. It was one of those “wow” moments you only have a few times when using a new tool or application.
I also am a huge fan of how Figma uses “edit and collaborate” instead of something vague in this Call to Action.

This simple copywriting decision shows new users exactly what they are going to get by signing up for Figma.
They state that the ratio of designers to non-designers using the platform has also jumped by 25% over the past year!
This just scratches the surface of how Figma has built collaboration into literally every aspect of its product. Collaboration is key in everything from developer handoffs to plugin creation, and even in the integrations they have built.
These examples are exactly what a potential customer would see when evaluating Figma for the first time.
Borderless
When poking around the Figma site, I noticed how they have built a design tool that anyone can use, regardless of their location, financial situation, or design experience.
If you have a computer that can access the internet, you can both learn how to become a designer and turn those skills into a career.
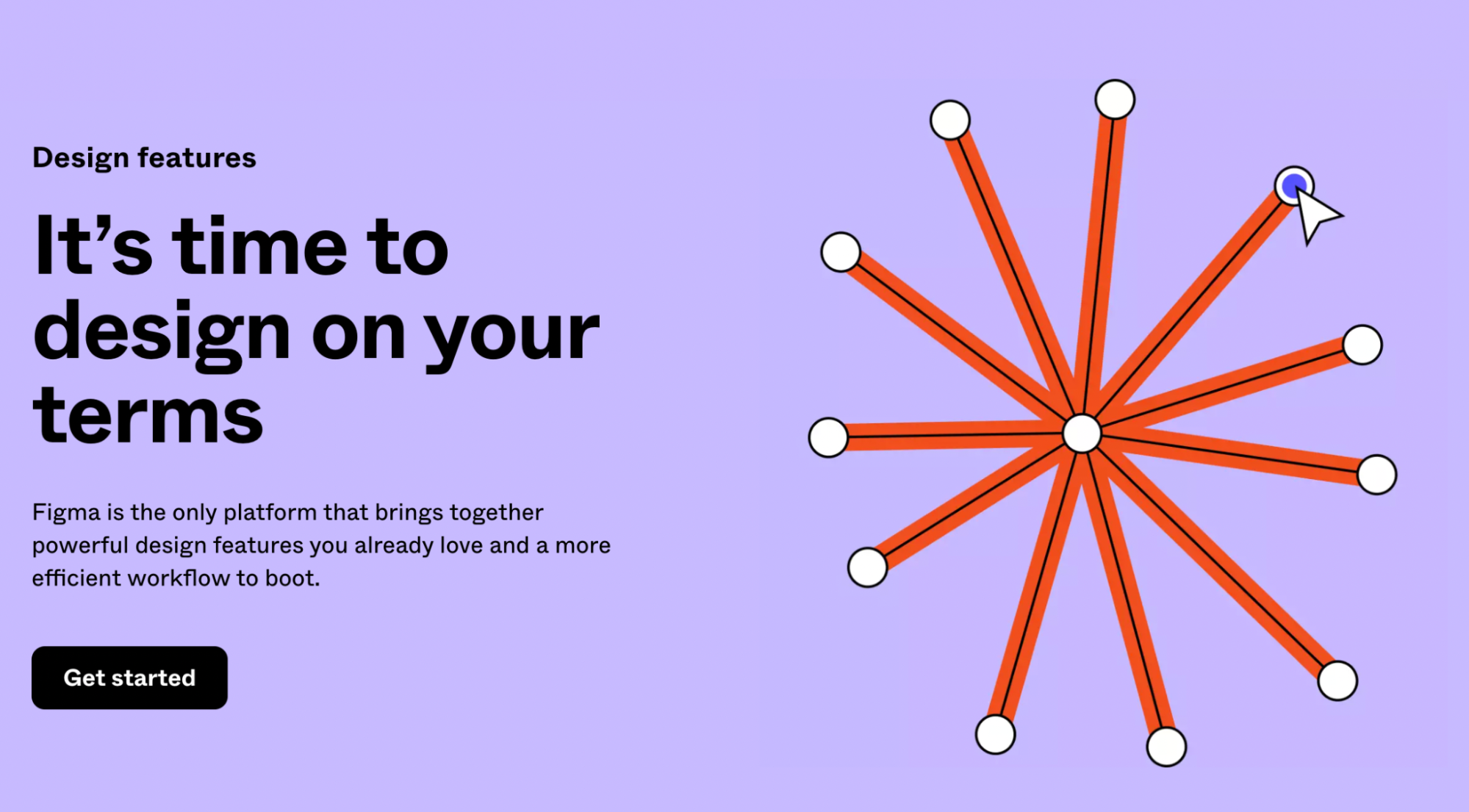
I love the language that they use on this landing page because it focuses on user pain points:

Design is an extremely creative pursuit and should be on your terms. Otherwise, the creative aspect of it becomes more of a hassle than it’s worth. And users will start to jump ship.
Regardless of your work hours, location, or your computer, Figma will be there.
Especially since they are also a remote-first company!
Like I said above, the first time I used Figma was with a freelancer who was halfway around the world. Yet, we turned an idea into an amazing website without any major hiccups.
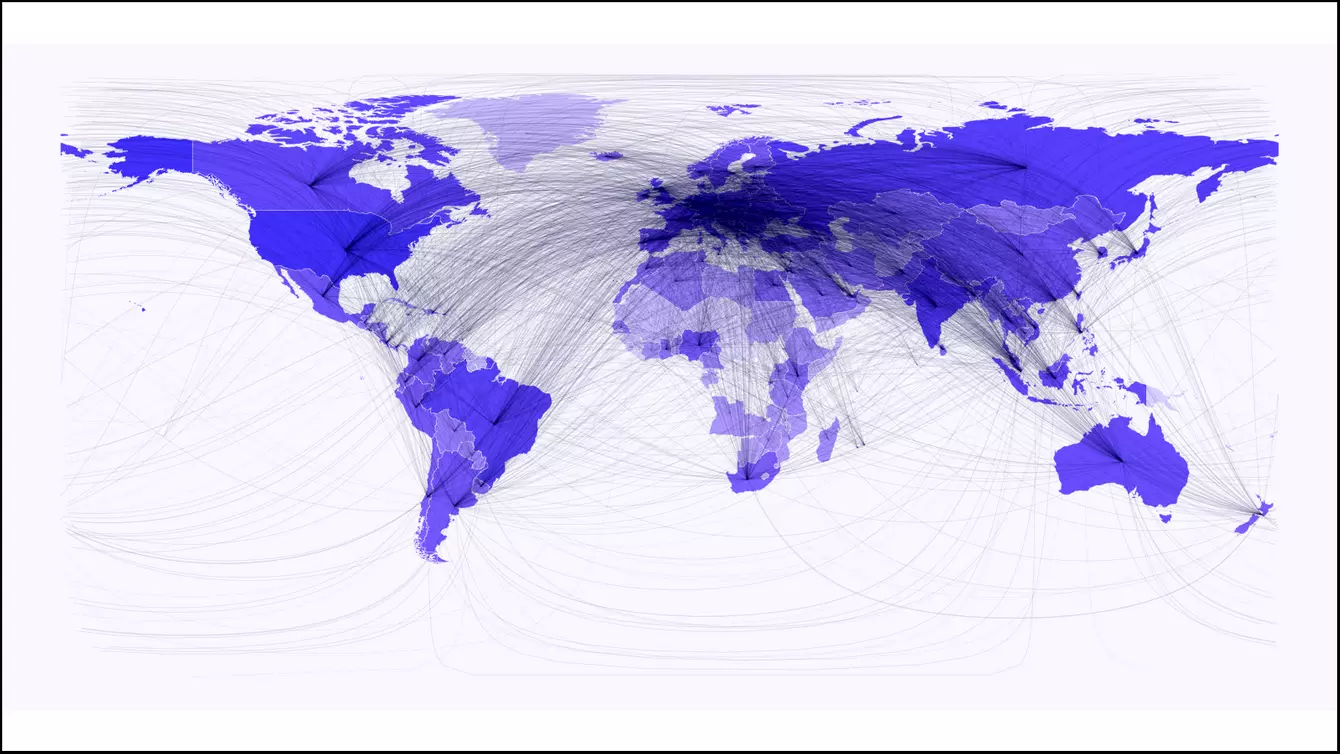
Earlier in the year, they published this map that shows how Figma files were collaborated on around the globe:

That same announcement stated that 80% of Figma users are located outside of the US! I’m not sure many SaaS brands can claim a similar statistic.
A majority of SaaS companies can now run on any browser or computer and from any location.
That wasn’t always the case, especially in the design space. MacBooks were a designer’s best friend for a long time because it could handle the taxing requirements of older downloadable design software.
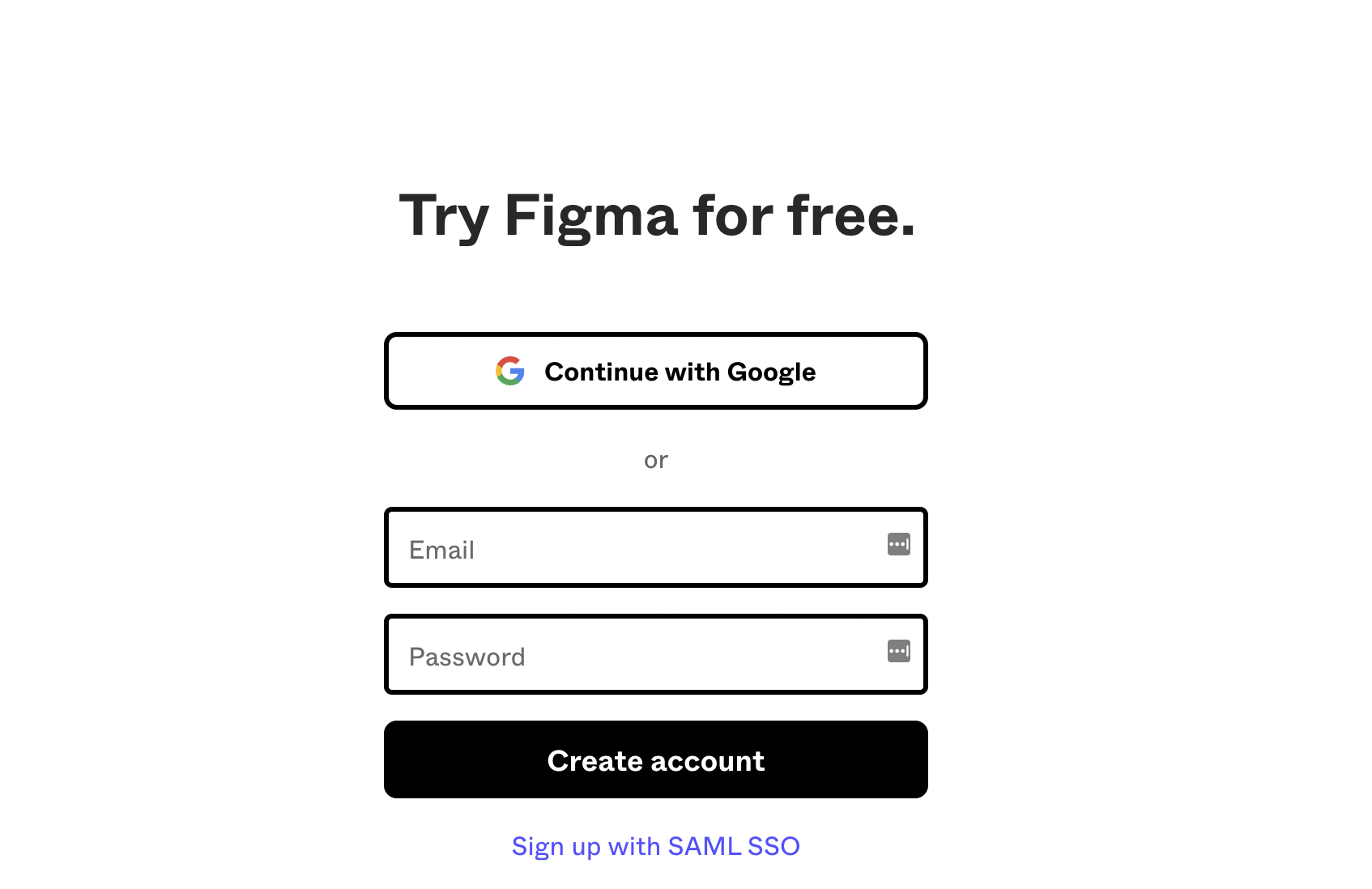
But Figma is built in the cloud, so almost anyone can use it. No updates. No patches. No specialist. No downloads. Nothing.

You click the Sign-Up Button and start using Figma. It’s that easy.
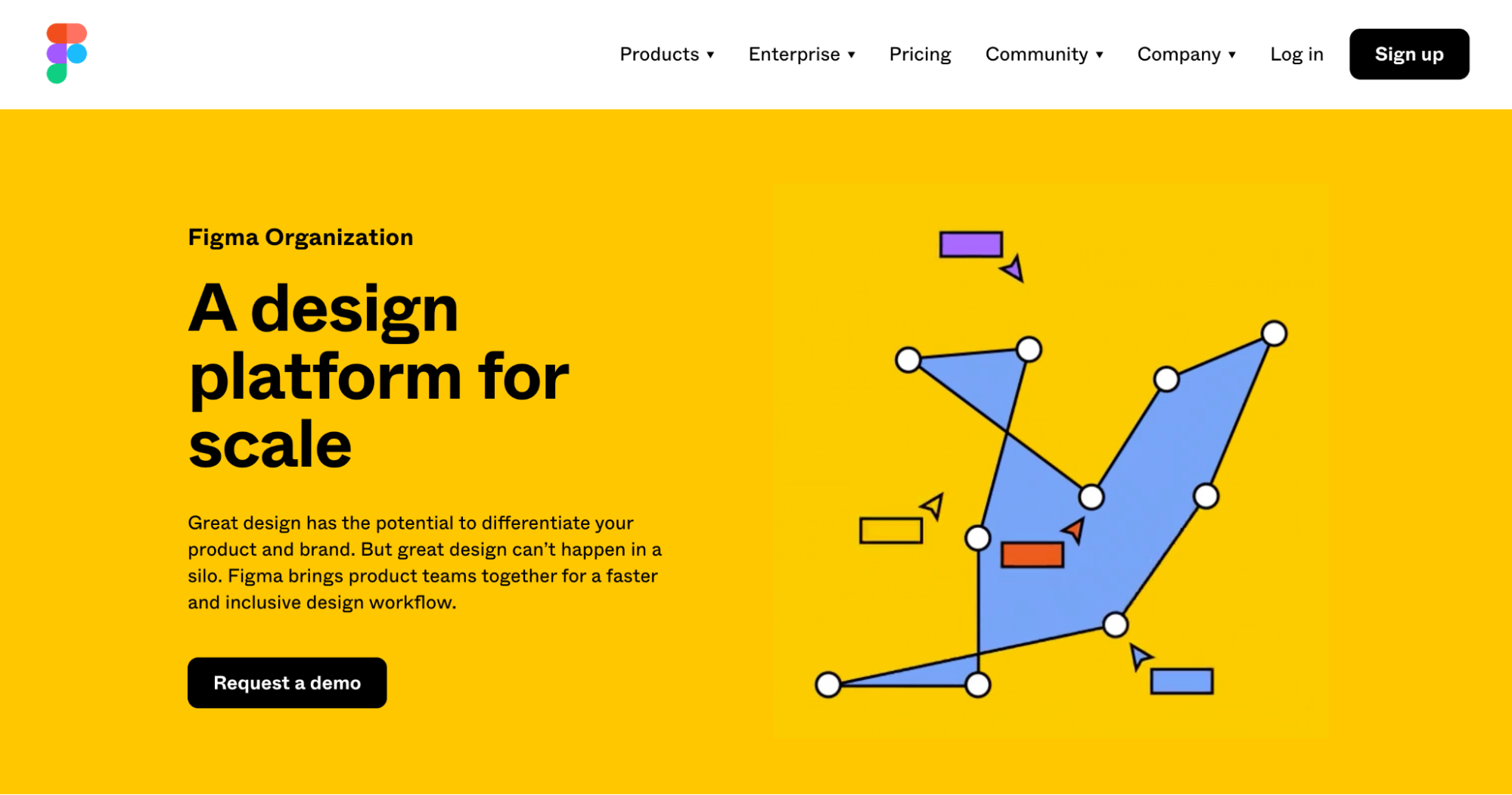
This is communicated perfectly on their homepage and across all their product pages:

And the onboarding process is amazing, but that’s for another time.
Let’s jump back to the collaborative aspect for a second. With a single link, you can share your design project with anyone. There’s no need to download the image and try to email it to someone, or upload it to Google Drive and then mess with permissions all over again.
This quote encapsulates that idea perfectly:

Your collaborators can start editing it or adding feedback the minute they receive the Figma link. That is a HUGE deal for those working in different time zones or on short timelines.
Figma is also smashing the financial investment “border” so more people can use powerful design software.
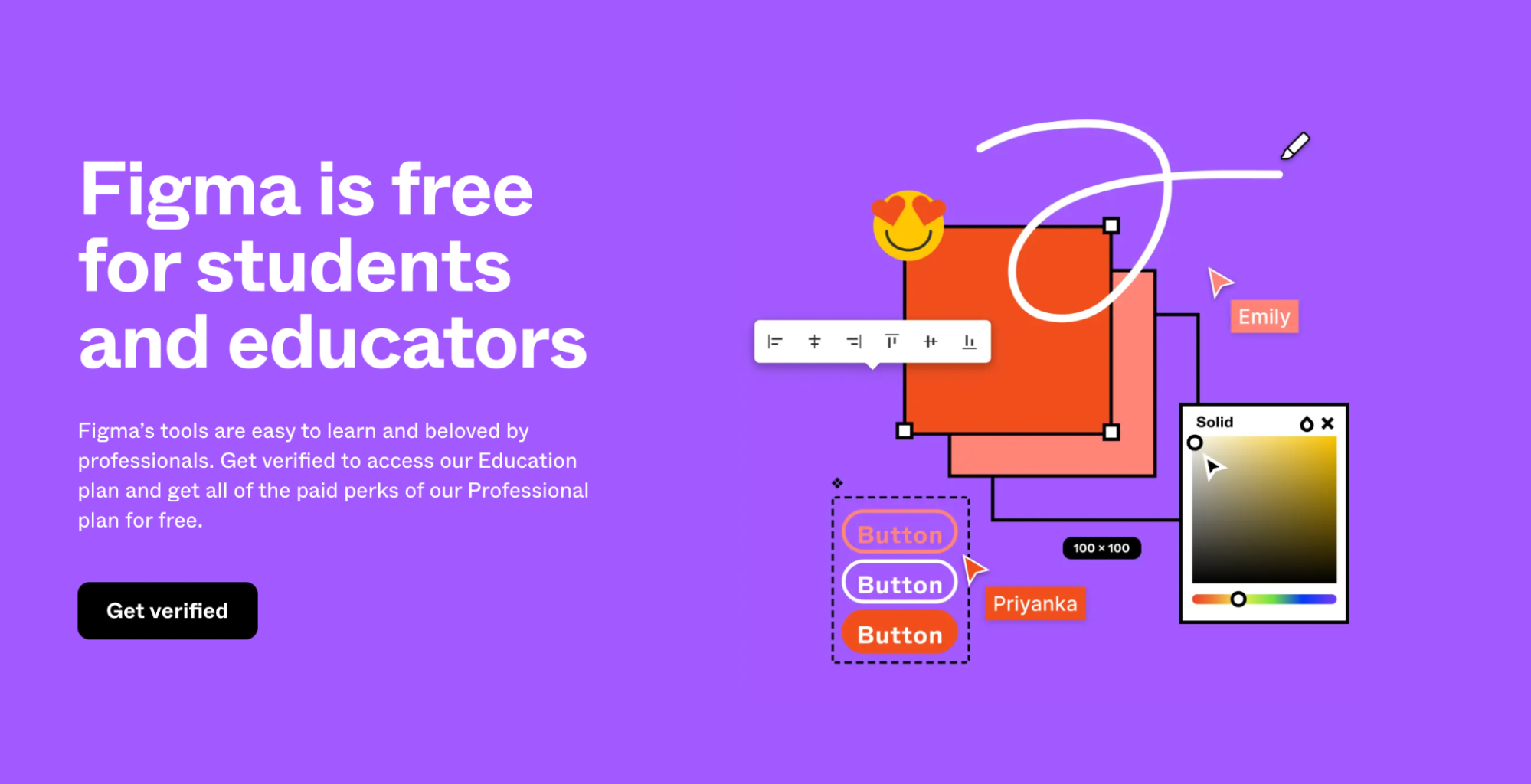
Let’s start by looking at their education plan for students and educators. Guess how much that costs.
NOTHING!

As long as you can prove that you are a student or teacher, you can use Figma for free.
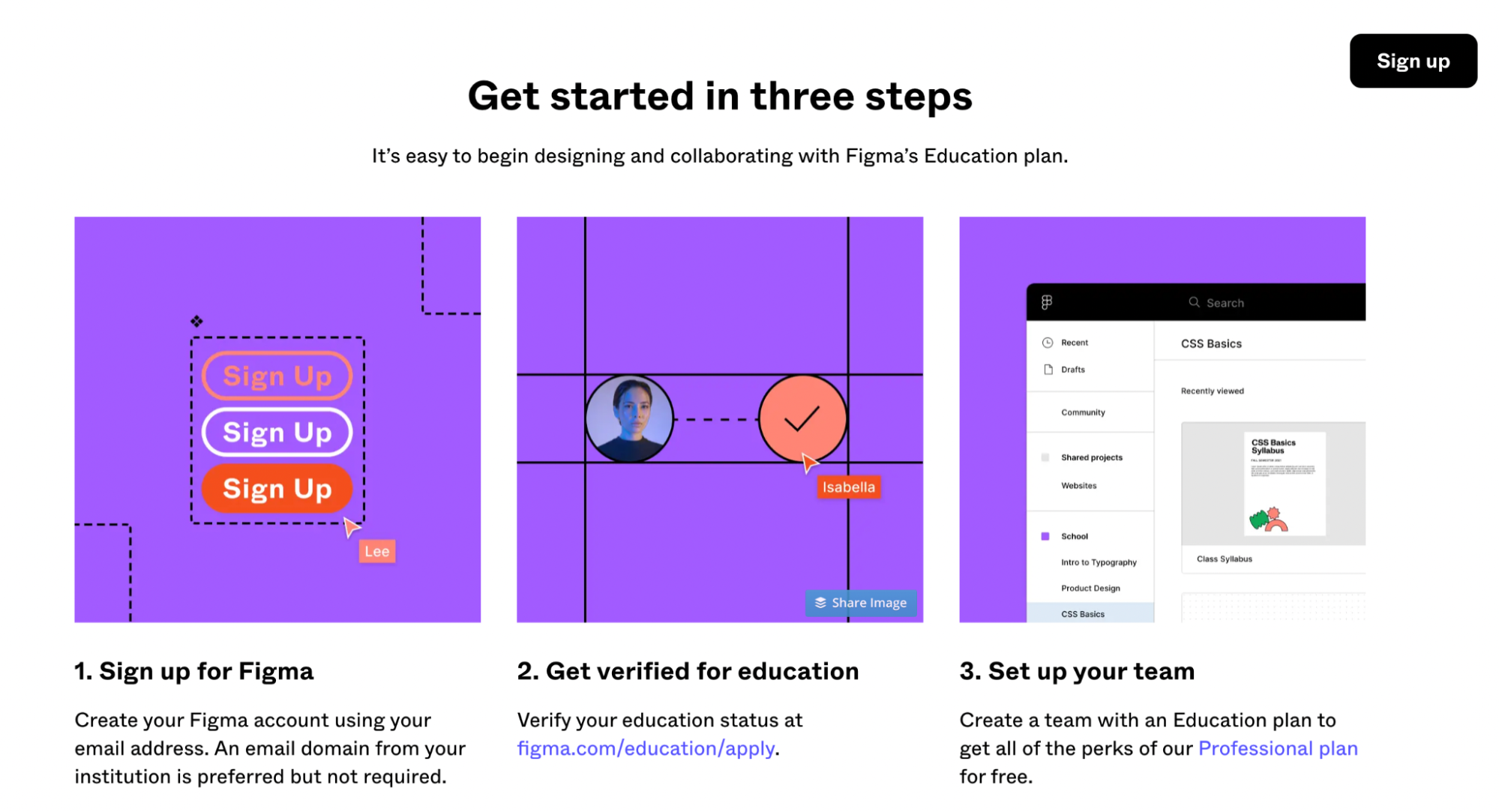
The way they show how easy educators and students can join on this page is also amazing positioning.

Just follow a few simple steps, and you can get all the features of their Professional plan–and that’s a lot.

I looked at other design tools but found nothing rivaling that value. Sketch offers a 50% discount for students that brings it down to around $5 per month, Adobe Creative Cloud was $20.99 per month, and others fell somewhere in between.
On some other sites, I had to jump through a few hoops to find what it was actually going to cost or what was included for educators and students.
The cost of design tools is a big obstacle that stops people from getting into design, especially students.
Figma has literally no cost of entry, and you can learn so much from their community groups, learning center, and more! Why would students and educators use anything else?

Teaching students how to use the Figma platform is likely going to lock them in as users once they graduate, too.
Additionally, Figma has a very solid Freemium plan, and you can do a lot without paying a cent.

So, even if you aren’t a student, you can still get a lot of value from the platform. I am still using the Starter plan and have had no problems!
Figma makes its money when you add more collaborators. It’s a very solid growth loop that reminds me of how Slack was able to scale so quickly.
As you can see, Figma has done a great job bucking normal design-world practices and has made design more accessible, no matter where you’re located or where you want to take your career.
Transparent
Transparent can have two meanings when you take a look at how Figma is positioned and operates.
The first meaning is that Figma makes the whole design process more transparent for everyone involved. This process was pretty opaque for a long time, with files existing on a single computer or account.

Now anyone can jump into a design, add comments, fix a problem, or update another stakeholder from anywhere in the world.
Since we covered a lot of these practices earlier, let’s jump right into the second meaning.
Figma is also very transparent with its users; it doesn’t try to hide anything from potential new customers. It feels like they initially put all their cards on the table.
Any new product update, pricing adjustment, new plugin, or other major change that will impact their users is communicated effectively and openly.
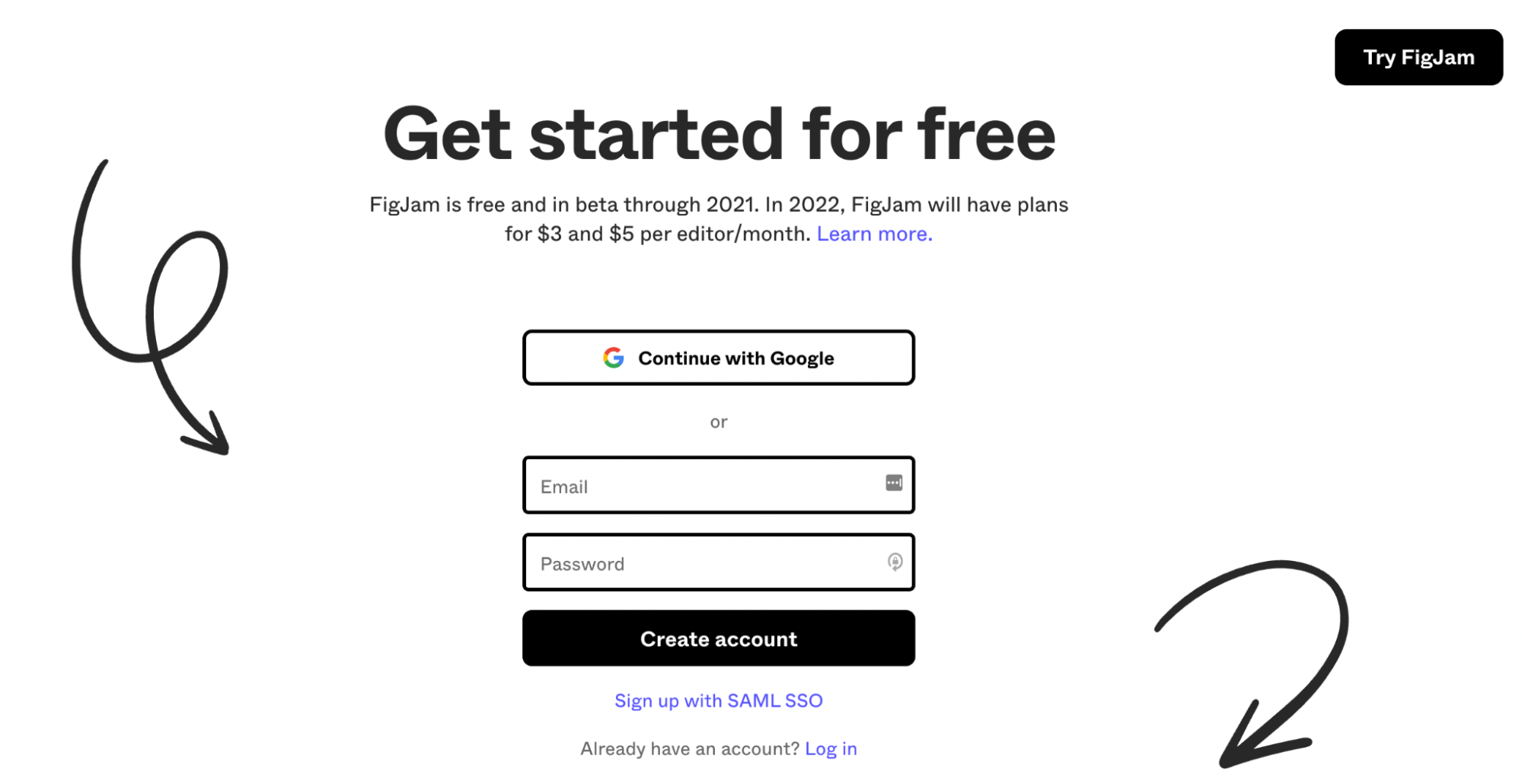
The pricing for FigJam is a great example of this idea in practice. They state exactly how much it will cost after it exits beta and when that will happen:

This ensures that power users won’t be surprised once FigJam exits beta.
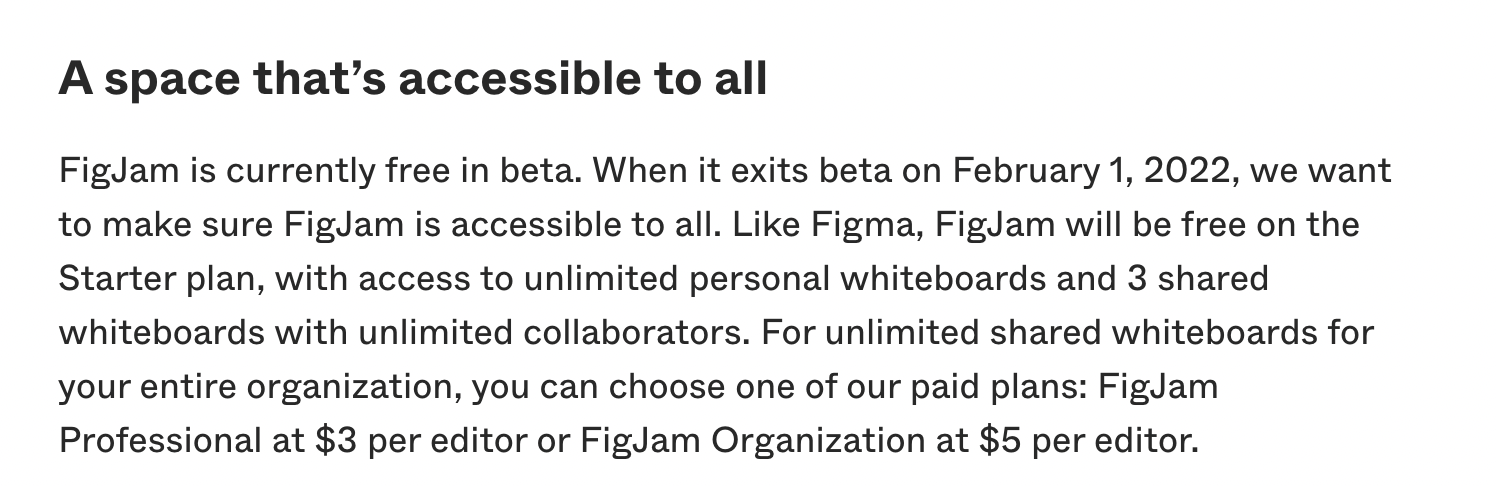
In their blog post announcing the new FigJam updates, they spell out exactly why they selected that price point and what each plan includes:

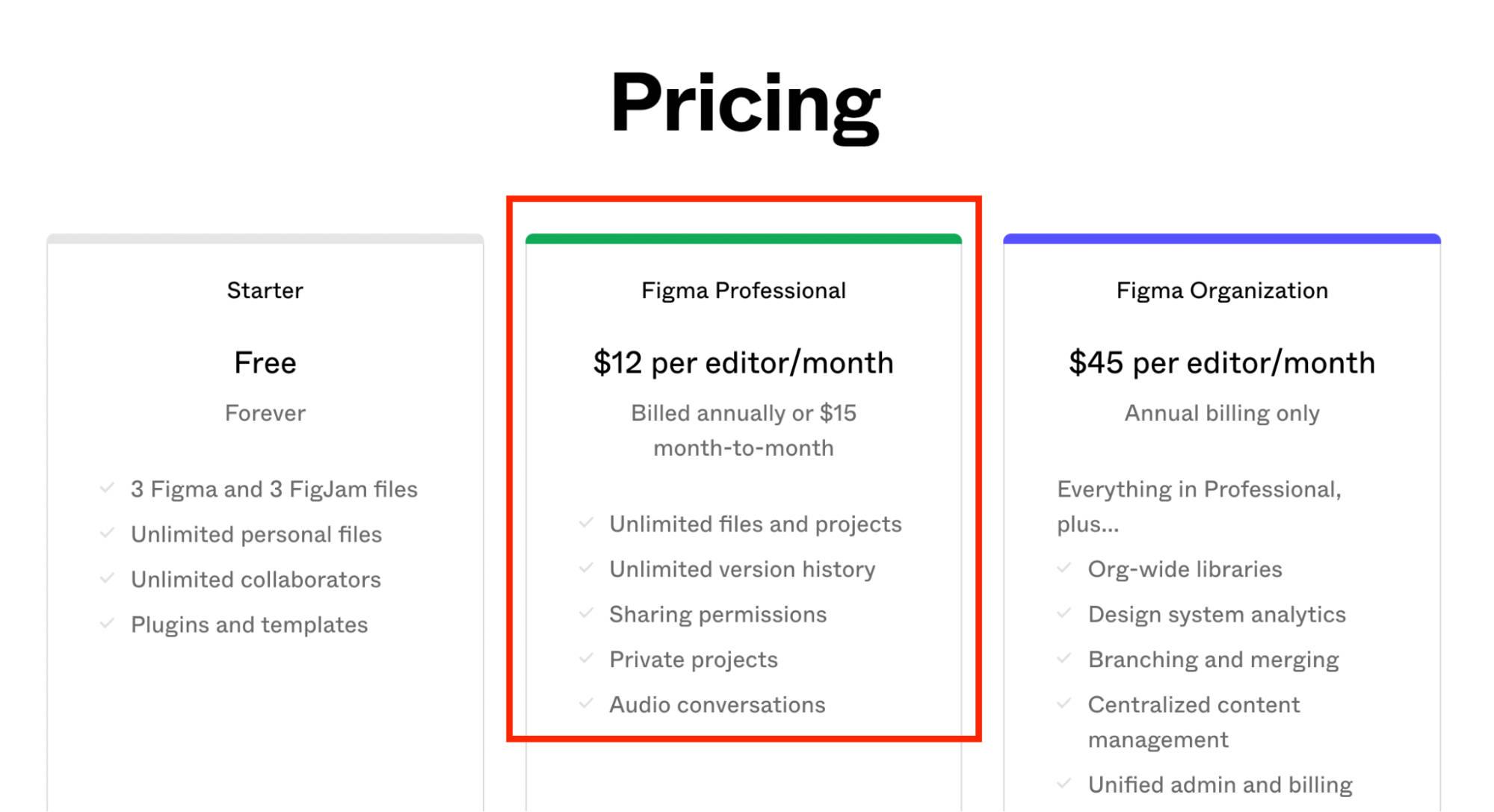
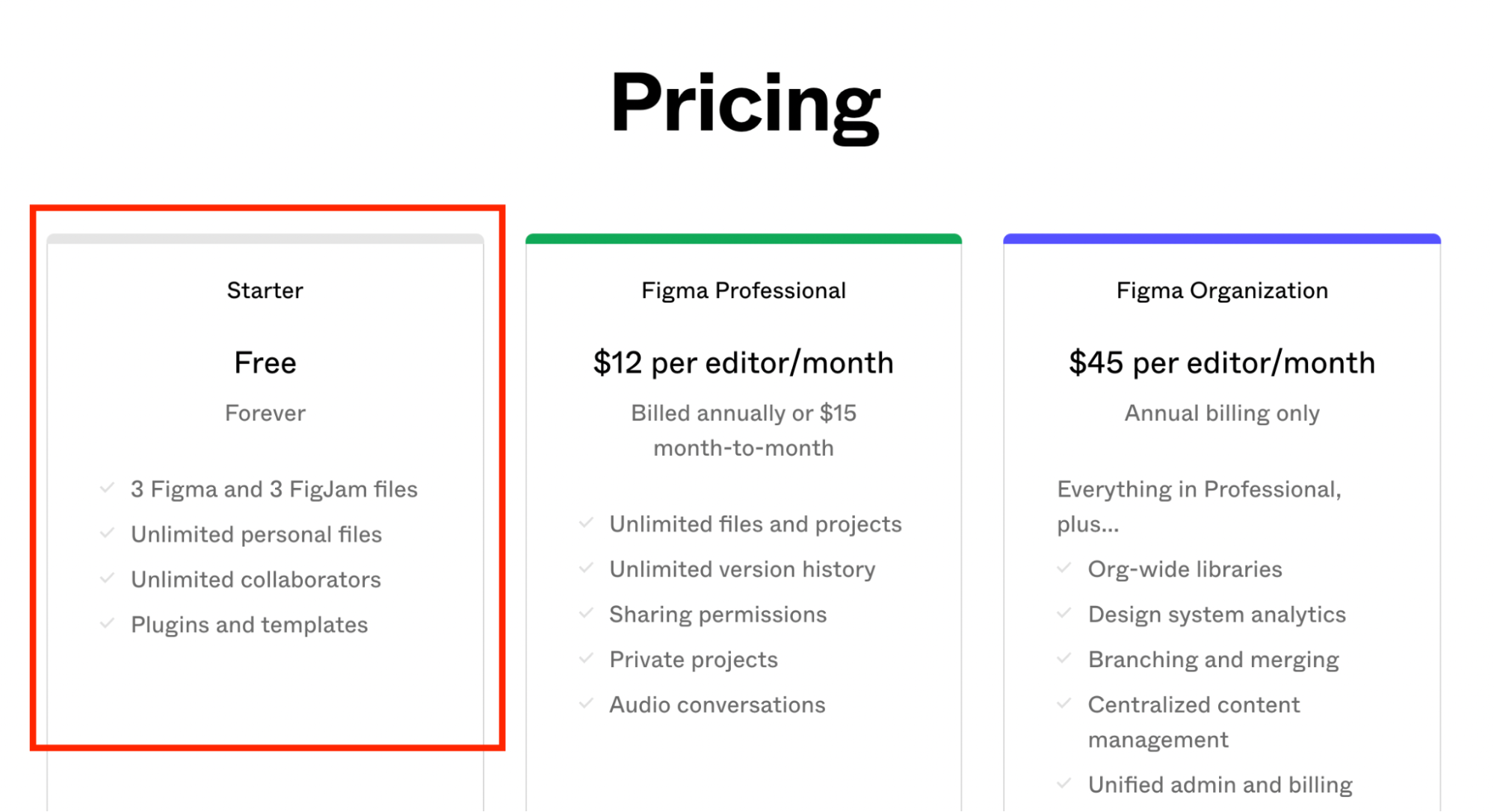
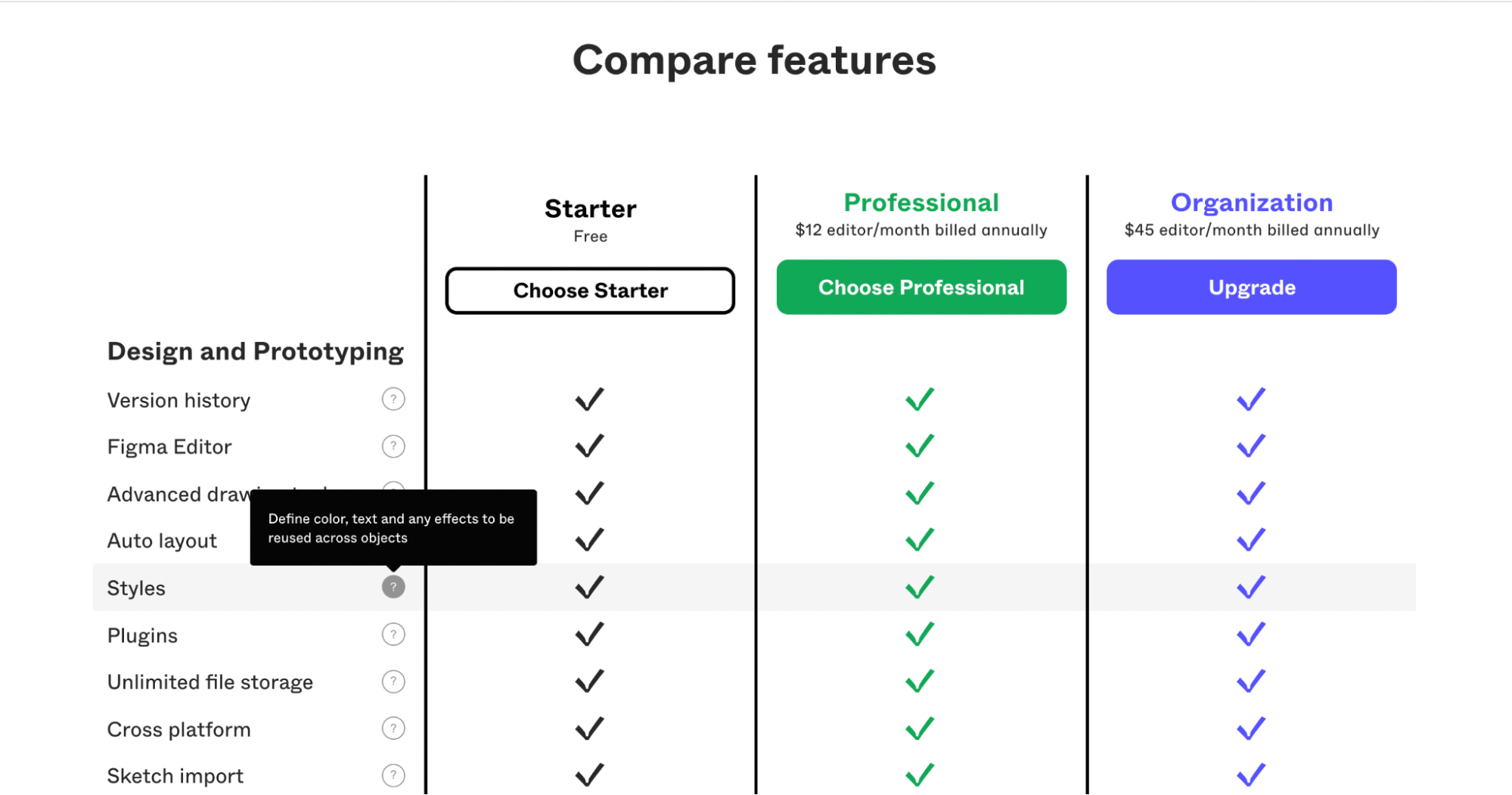
Similarly, every SaaS company should strive to emulate how Figma compares the different features in each plan on its pricing page. I know exactly what I’m getting in each plan, and don’t feel like things are being hidden.

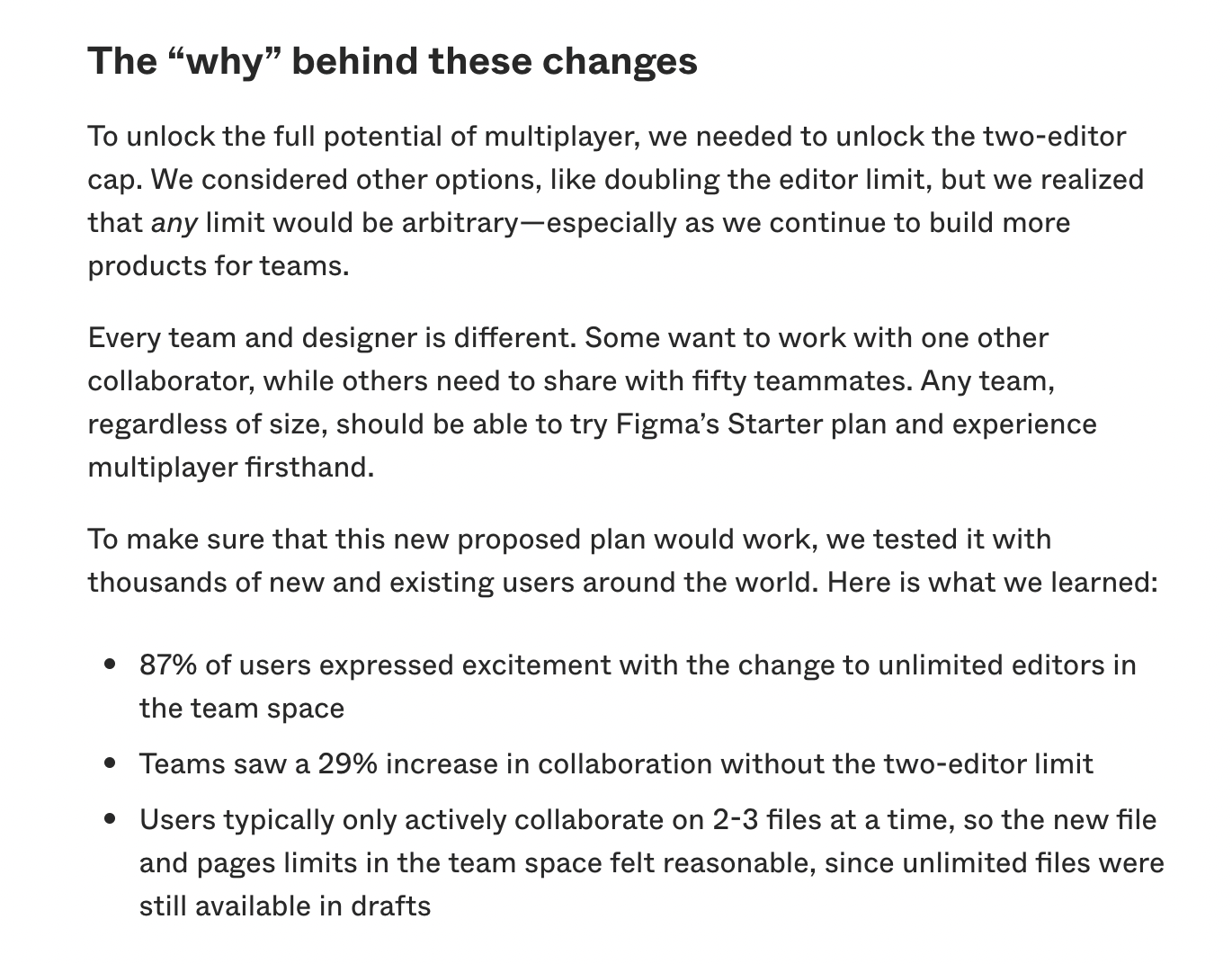
Before they updated the Starter plan, they dedicated an entire blog post to explaining why they made the changes:

And those changes were backed with data points! (You know we love to see the data when making decisions.)

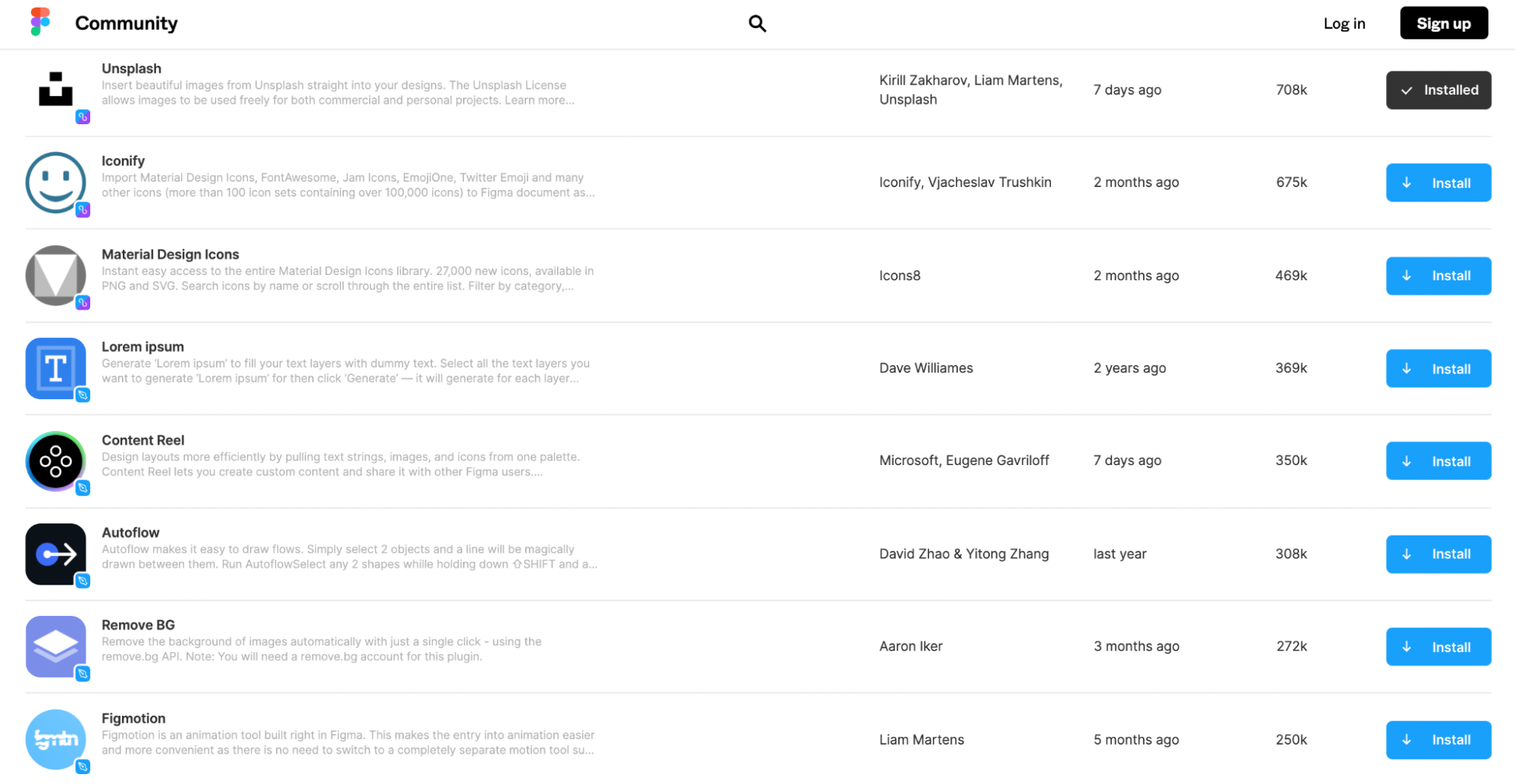
When Figma does ship updates or new plugins, they are just as transparent with their users. They publish the updates in a blog post:

And in a number of different languages on the Community page:

All their other content also feels very customer-focused and helpful, from the Q&As with Figma team members:

To a blog post that explains why a certain feature or update was shipped:

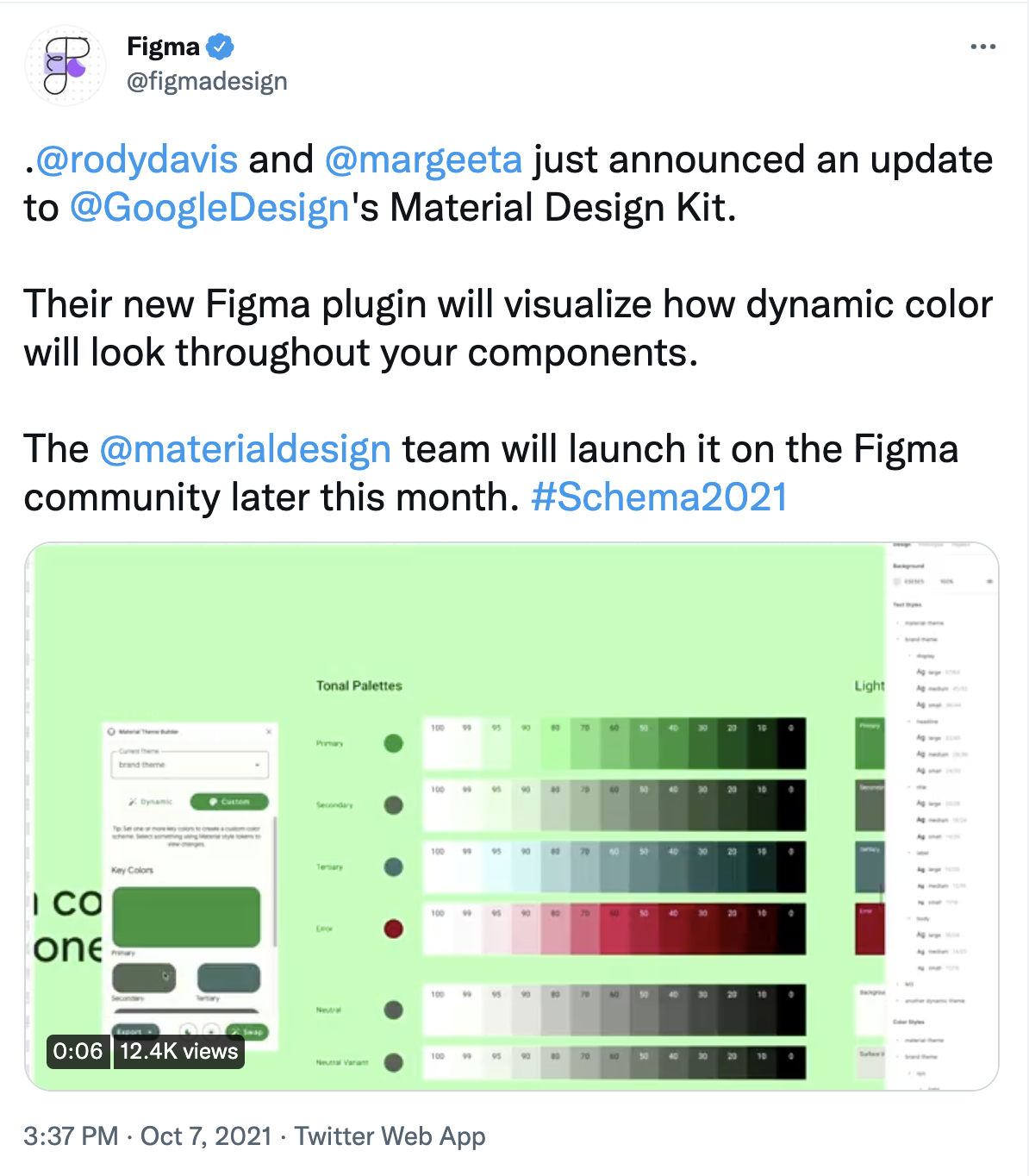
Even their social content is positioned to help their customers use Figma better:

It’s refreshing to see them wholeheartedly embrace this type of customer-focused content. This commitment to being transparent with all their customers sets them apart from some other SaaS brands.
It appears that Figma wants to help its customers achieve their design goals, not just sell them a product.
This commitment has resulted in an extremely happy and knowledgeable community as well.
Community-driven
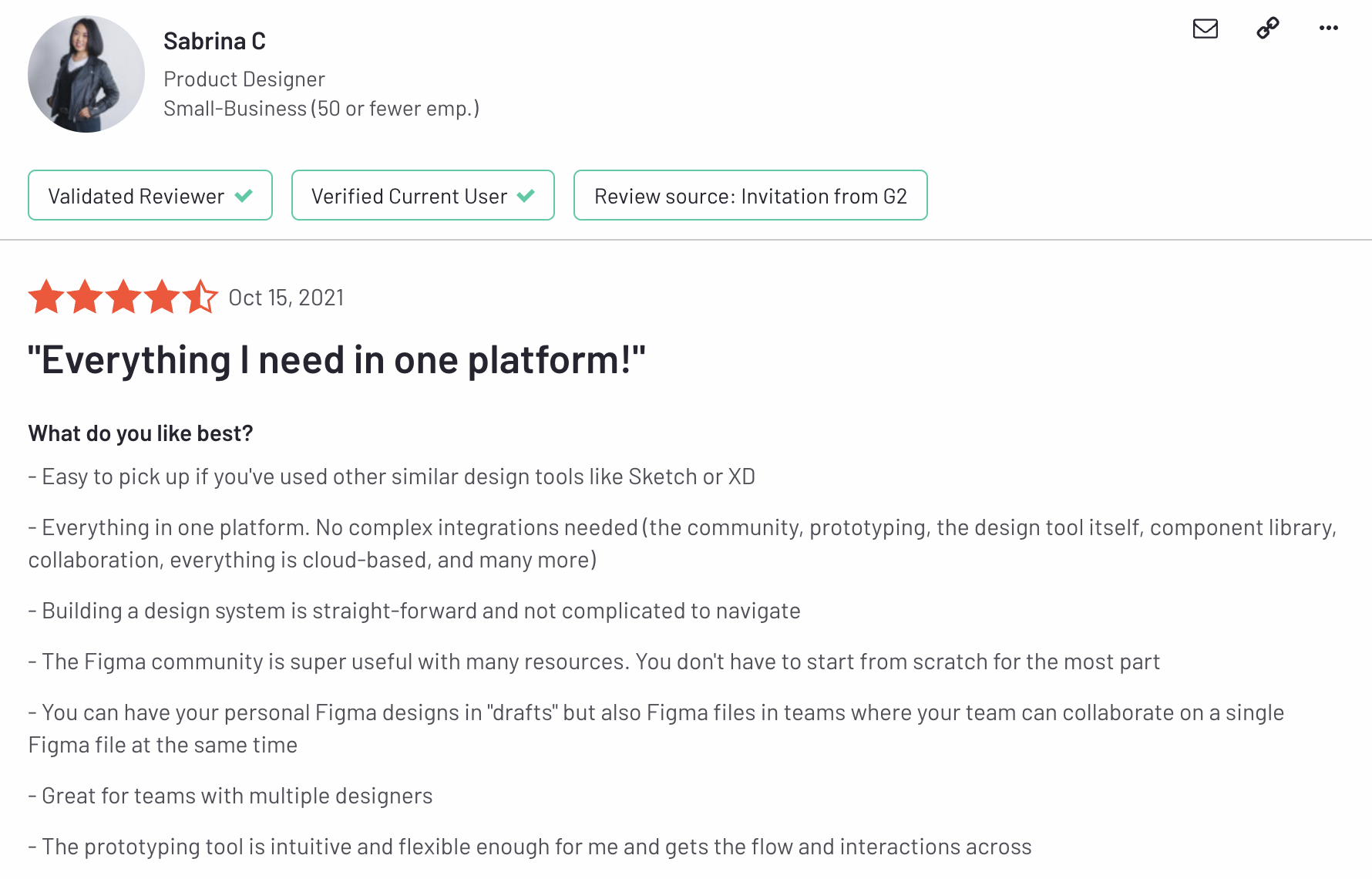
Figma has one of the strongest communities I have seen. People love Figma, like really love it.
Over the past year, I have seen hundreds of Tweets and shares just like this:

These shares weren’t all from designers. Project managers, developers, and even marketers, love Figma.
Do you know how hard it is to get so many people to love a single product? Impossible.
Their customers love Figma because of how they have built their community, both on and off-site.
At its core, Figma’s community is so strong because they actually invest in it. They provide their customers with a ton of added value and help them become better designers. At the same time, they make it extremely easy for creators to find their content, templates, or plugins.
This leads to a ton of customer advocates who will shout from the rooftops how great Figma is.

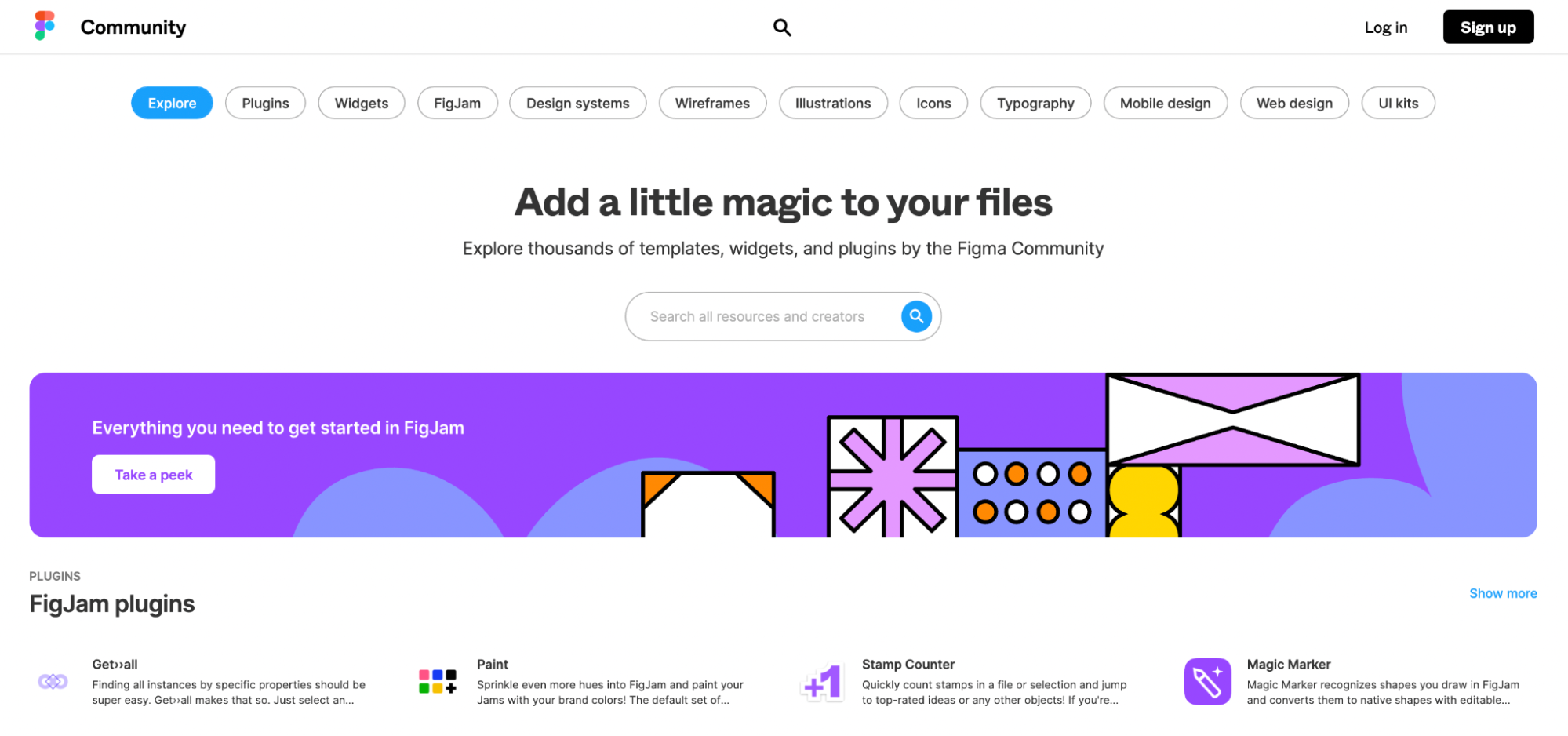
First, let’s take a look at how active and powerful the community is on-site. The most visible part of this is their Community Directory, which provides their users with an incredible amount of value.
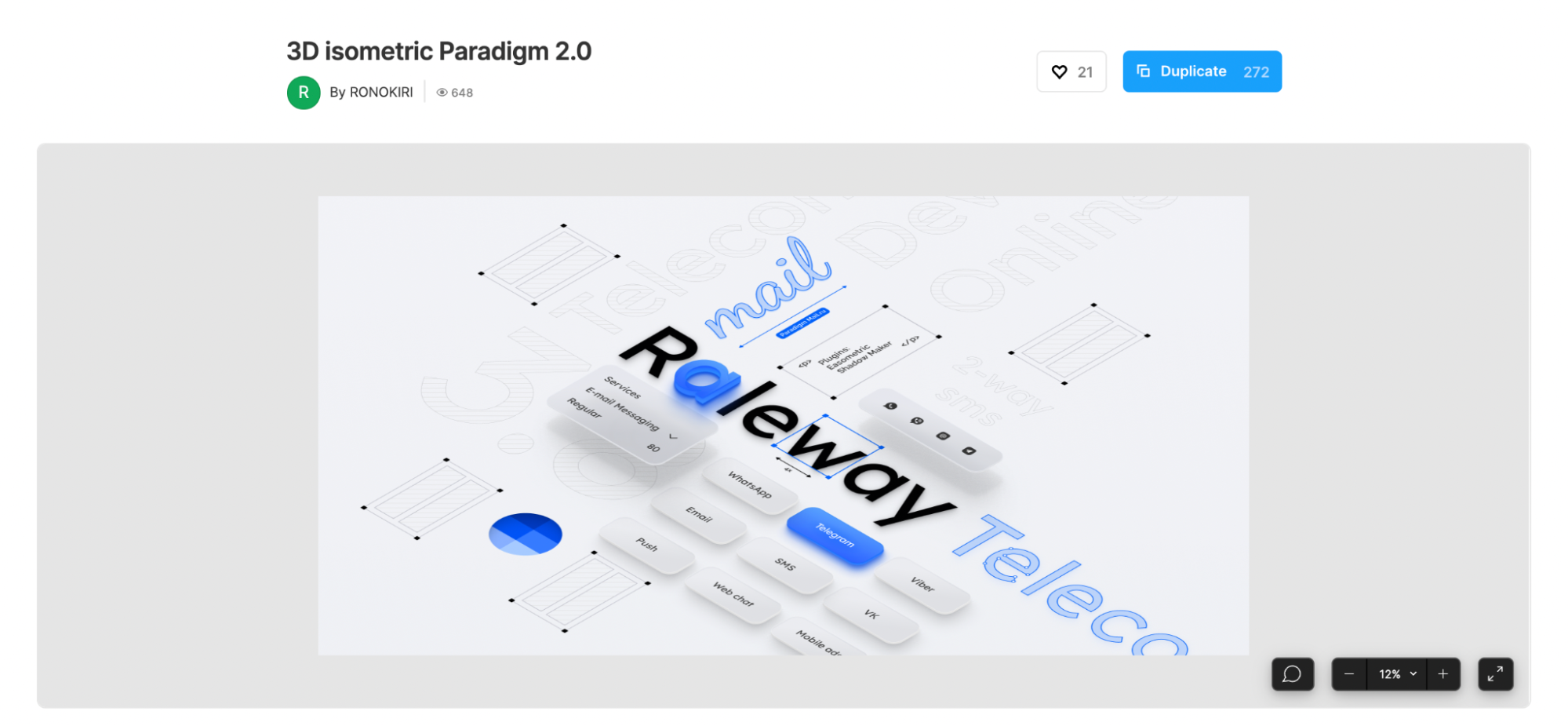
On this page, any user can share or use templates, plugins, widgets, wireframes, and a whole lot more:

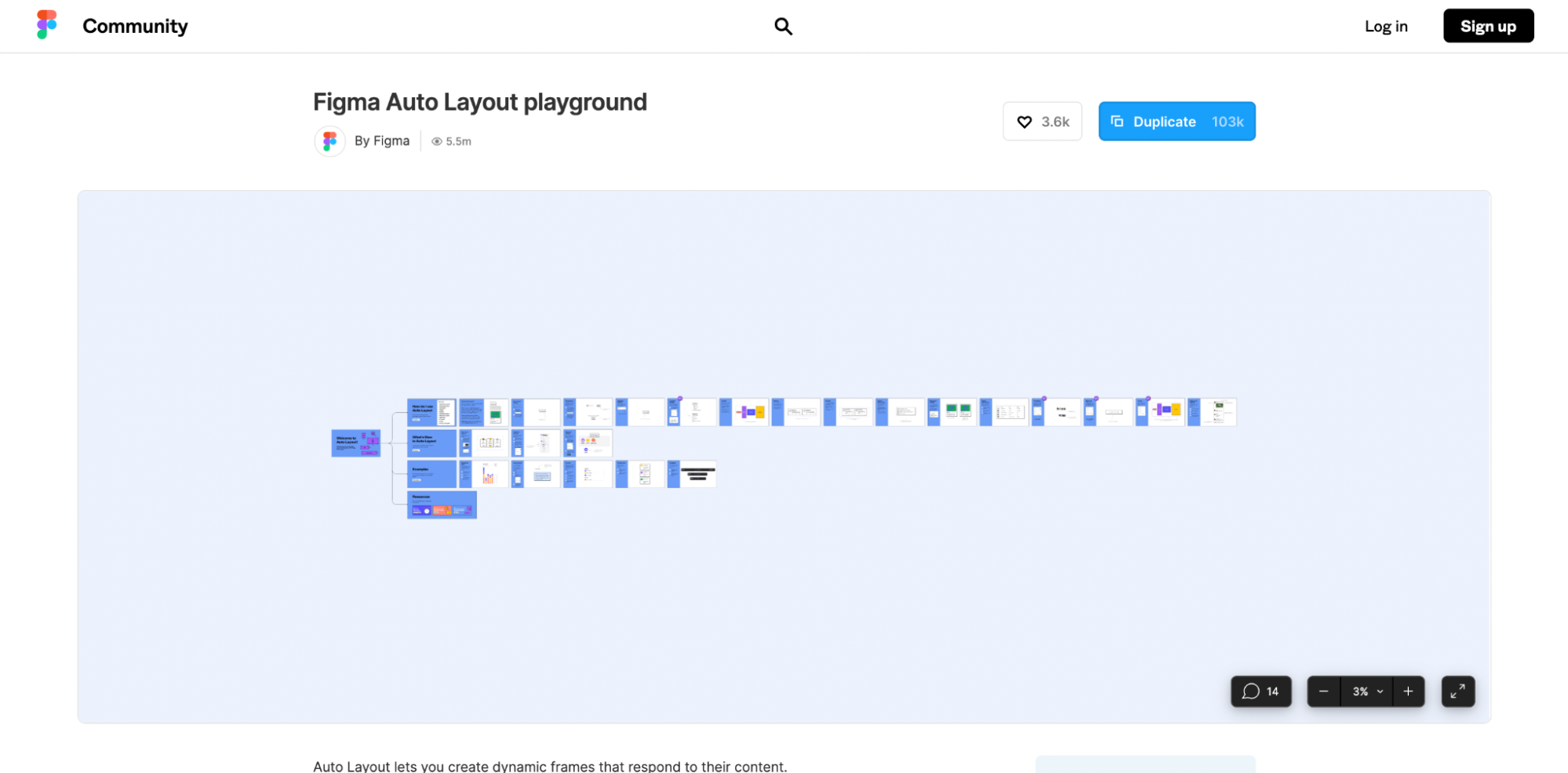
Any user can comment, share, and use the thousands of plugins, files, and more just by clicking Duplicate:

Unless you’ve used other design platforms you may not know how hard it is to find templates, fonts, and more.
You usually have to find it on a different site, download it, make sure it works with your version of the product, and complete a ton of other steps just to use it. Plus, half of the time, you’re not even sure if this file was stolen from the original creator or not.
But with Figma, you click that Duplicate button, and it’s added directly to your library. From there, you can basically do anything you want with it. The plugins can be added to your workspace just as easily. It’s one click:

This was another “wow” moment that blew my mind the first time I used Figma, and I’m guessing I haven’t been the only one with that reaction.
The community page reminds me of Dribbble and Behance, which have a similar layout and content.
However, other design communities feel very broken, and the content shared seems more aspirational than achievable. But on Figma, anyone can contribute and be part of the design community, even if they aren’t a designer.
Users can leave comments or ask questions directly to the creators as well.
As you saw above, everyone from new designers to massive brands is an active part of this community.
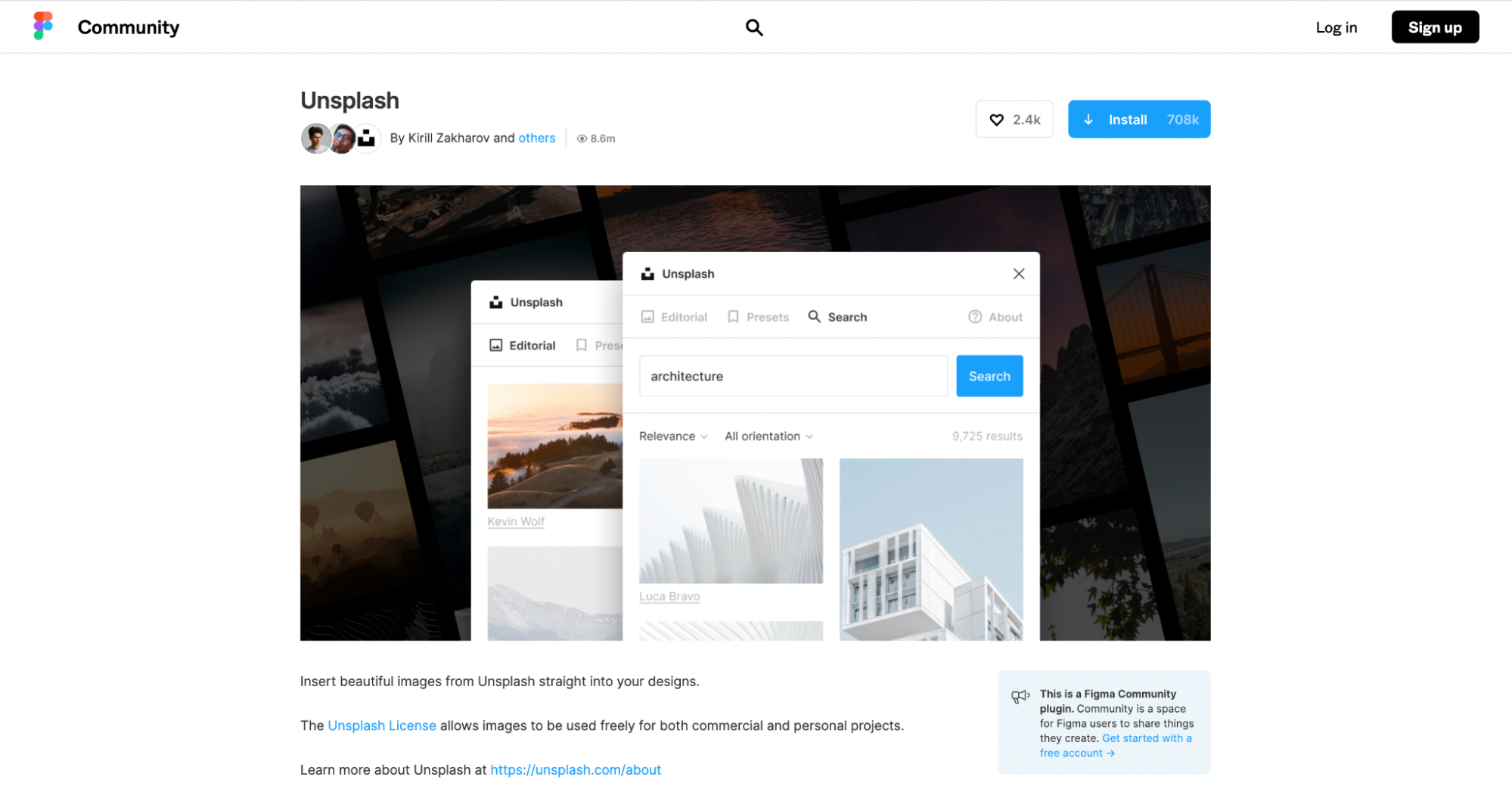
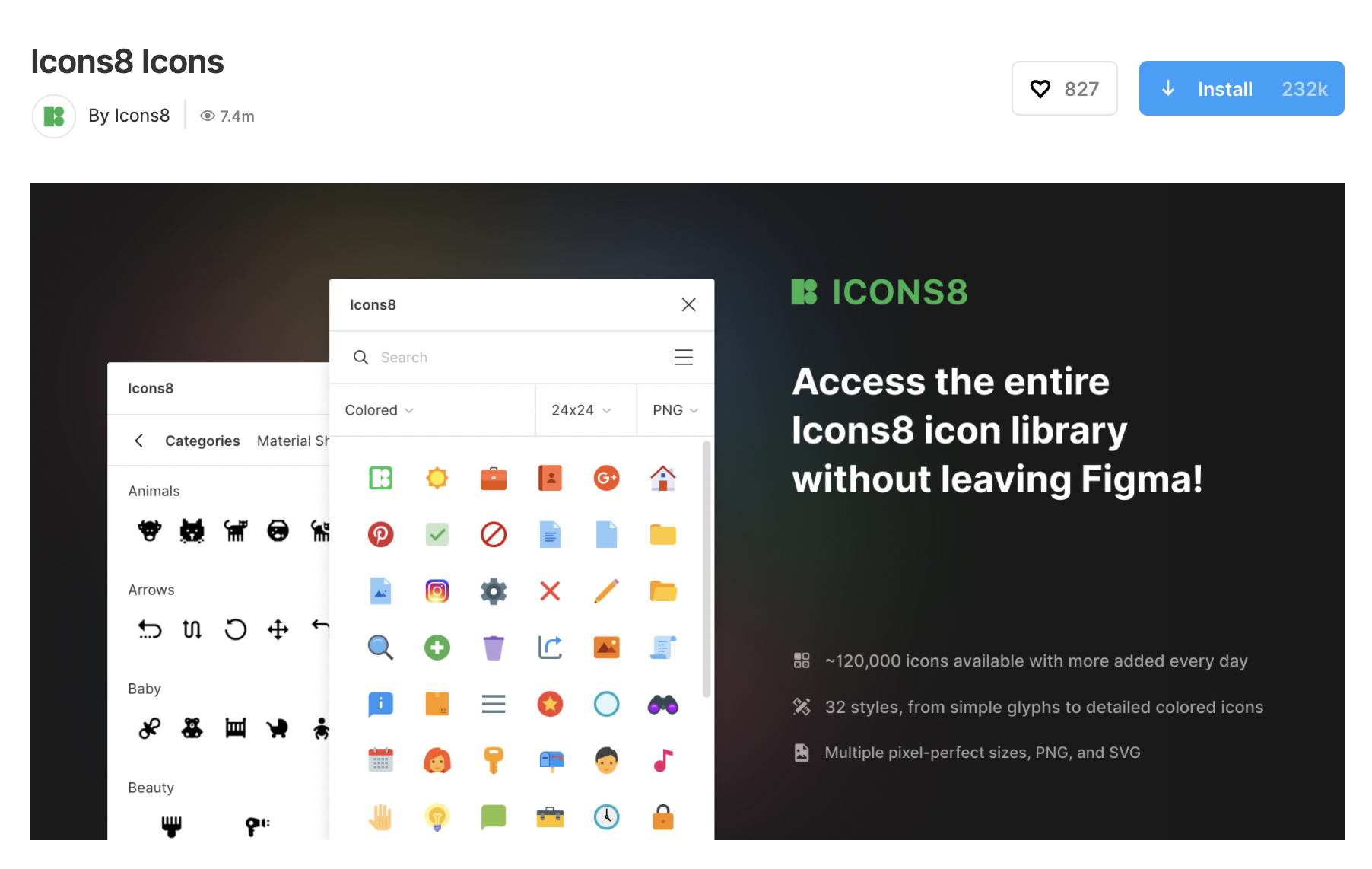
Unsplash, Microsoft, Icon8, Google, and more have published content on the Community page:

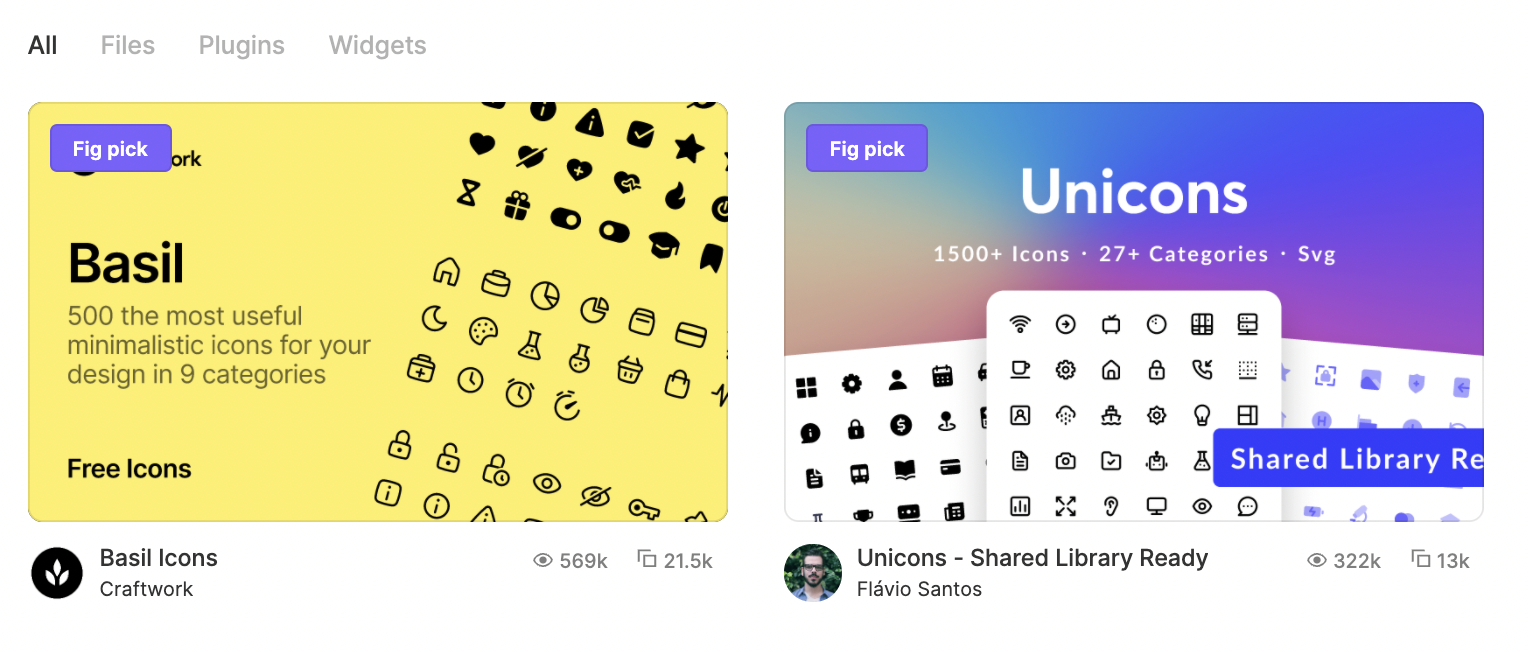
Additionally, Figma doesn’t have an ego, and will happily promote work from other brands or designers above its own:

They know that for their Community page, and their community as a whole, to thrive they need to give their users the best tools to get the job done. Fig picks is a great illustration of this idea in practice:

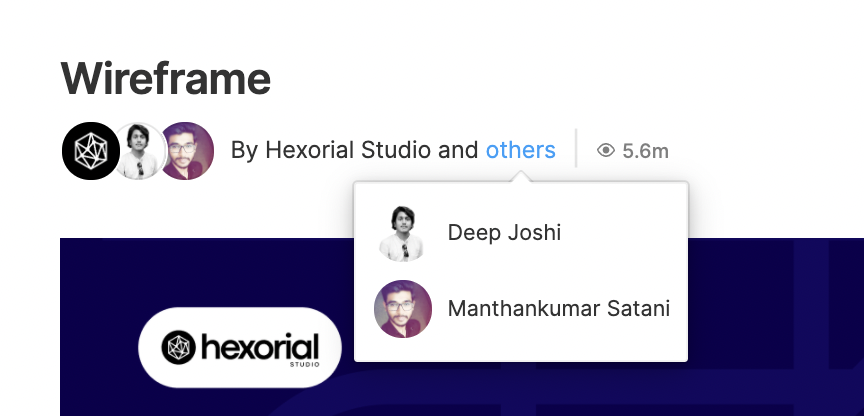
As you can see in that image, Figma also puts the creator front and center. If multiple people contribute to a project, they all get a shoutout. That might sound insignificant, but it shows the creators that their work is valuable and their contributions will be celebrated on Figma.

Figma also tracks every “remix” of the content, so original creators still get credit. Small things like this add up quickly to creators, especially if their work has been stolen or copied in the past..
Figma knows that unless they have a strong community contributing to the Community page, users won’t get as much everyday value. And likely churn.
I could talk about how amazing this Community page is for hours; it’s really a work of art. But let’s take a quick look at how the community is supported off-site.
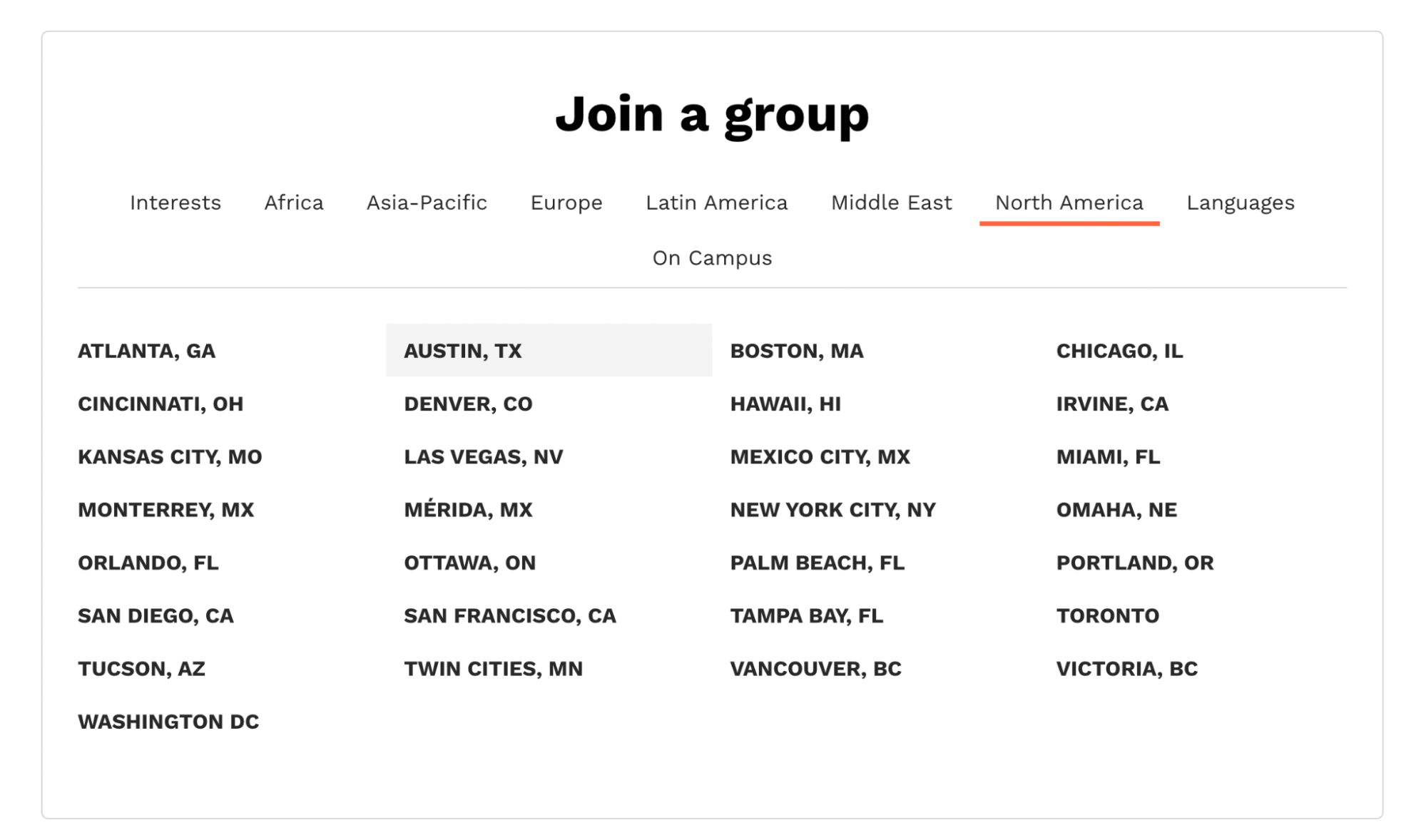
First, there are hundreds of different Friends of Figma groups that you can join across the world:

With this number of groups, anyone can find people! I had no idea there was a Figma group in Kansas City, but I kinda want to join now.
There is also an incredibly active Reddit community with just under 15k users.
Slack communities:

And many Discord servers:

If there’s a social network or platform, it’s safe to assume that Figma fans are going to have a community there!
What’s great about all of these communities is that most are supported and maintained by users! Figma created such a great product that communities just popped up around it.
When you’re able to build a strong community across so many platforms, you have an extremely powerful brand. Since Figma has such a strong brand, they really don’t have to use traditional marketing tactics to grow.
In fact, most of their search traffic comes directly from people searching for Figma!
Another mark of a strong community or brand is when other people create content about your product. Without you asking or paying them too!

There are hundreds of similar articles and videos spread across the internet. Lately, I have even seen some job postings listing Figma as a required skill!
Having an incredibly valuable community from the very beginning seems to be what sparked all of this. I can’t wait to see what Figma does to take it to the next level!
Open-sourced
Figma is showing the rest of the design community that being open-sourced is a plus for everyone involved, especially the user.
First off, they have opened their API to the world to use. So anyone can build a plugin, template or tool on top of that API:

People are always going to have custom needs, especially in the creative world. When a platform can adapt to those needs easily, it becomes almost unstoppable.
In the previous section, I mentioned that the Duplicate button is so incredibly useful. Users can quickly use an illustration or font:

Plugins can be added with a single click, no matter who created them:

And all of your favorite apps are integrated with Figma:

When a user can turn Figma into their own solution to meet their exact needs with a few clicks, it creates a ton of happy customers.
None of this would be possible without Figma adopting such an “open-sourced” mindset.
First, most of the content on the Figma Community page is licensed under Attribution 4.0 International by Creative Commons.

This basically means that you can use the content however you see fit, as long as you credit the original creator.
For creators, this is a big deal. The worst thing is when you use something you thought you had permission to use, and get a copyright claim.
This site-wide approach puts users at ease, and likely pushes them to use more plugins and files in the future.
Slack even published a kit that helps creators design better apps for the platform!

Speaking of plugins, they are open for anyone to build! And apparently, they are pretty easy to create:

As with the files and content in the community, you can remix any plugin that you find on the Community page. So, if you need to add a custom layer on top of a plugin, you can!
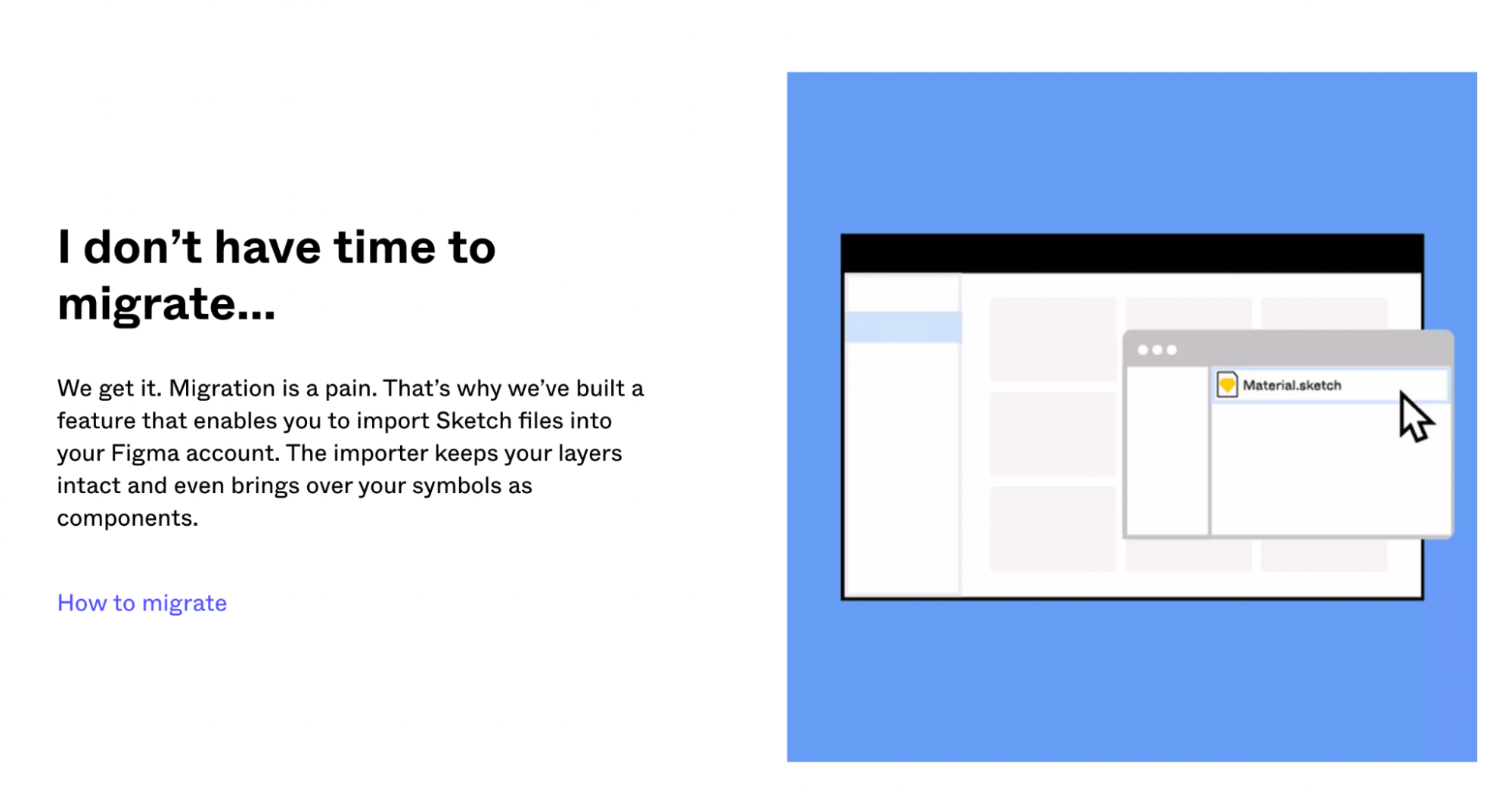
And finally, Figma has opened itself up so you can use files from other design platforms like Sketch:

You can also upload SVGs, JPEGs, PNGs, and GIFs directly into the editor. So if you have been using other design programs before Figma, you can still reuse a lot of content!
Figma has embraced the open-sourced mindset, and it has helped them attract a very diverse group of creators. As they continue to roll out new features, I’m convinced that mindset is going to help them become a household name.
Wrap Up
Wow, that was a journey! When I pitched this idea, I had no clue that it would turn into an epic teardown of Figma.
When brands don’t embrace traditional marketing tactics and still see massive growth, it’s sometimes hard to nail down what pushed them to success.
You can’t tie the growth back to the brand targeting a certain massive keyword or a new ad campaign. However, evaluating how they embraced each of their five core values paints a strong picture of how Figma grew by 5x in under a year, and eventually, Adobe acquired the company for double its valuation. If you can’t beat ‘em, buy ‘em, right?